如今,B2B网站是新模式的B2C。多年来,B2B越来越受欢迎,许多公司意识到B2B是赚更多钱的好方法。我搜索了一下,并在互联网上找到了40个最佳B2B网站。因此,如果您正在寻找一些灵感,有关其他公司或企业正在做什么的免费资源,那么本文非常适合您!如果您希望有一个B2B网站,欢迎您联系我。推荐使用 US Domain Center主机进行外贸建站外贸建站和在线商城搭建!
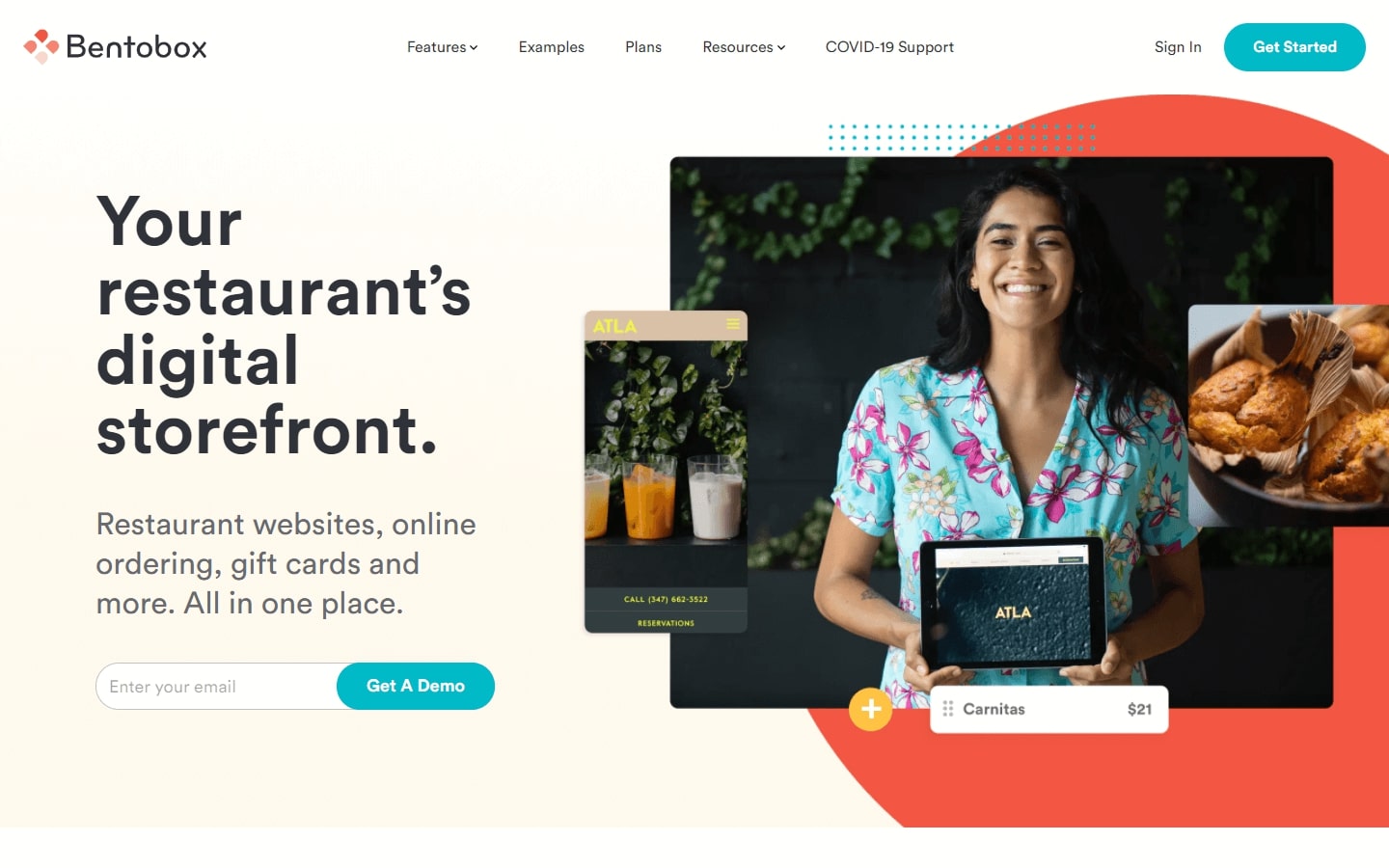
1. Bentobox 便当盒
它的优势:该网站具有年轻,友好的氛围和美丽的色彩组合,具有易于使用的直观界面。此外,它还带有趣的动画,悬停在网站上方!

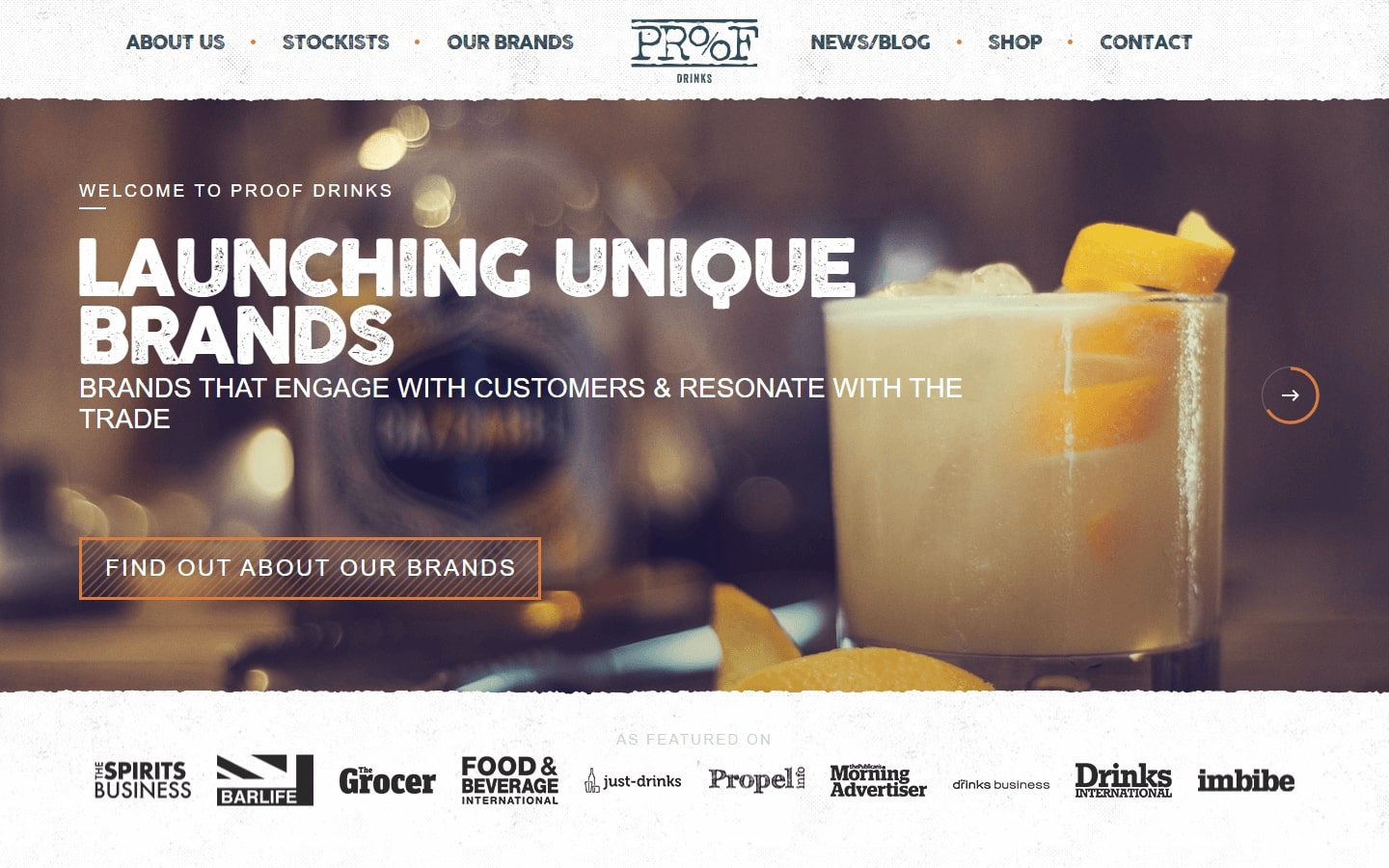
2. Proof Drinks 证明饮料
它的优势:这个B2B网站有美丽的图像和纹理背景。字体很独特,主页上有一个创造性的图像滑块过渡效果。第三方媒体徽标增加了网站的可信度。

3. Rocka 洛卡
它的优势:他们在这个B2B网站中创造性地使用了色彩过渡效果和背景动画。该公司还通过使用大而粗体的标题字体以及为其业务类型提供非传统照片来区分其品牌。人们还可以观察到文本和背景之间的良好对比度,使其易于阅读。

4. Pixelgrade 像素级
它的优势:一个能吸引客户眼球的网站。这个B2B网站设计具有大而可读的字体,时尚的颜色和不规则的图像容器,肯定会给人留下深刻的印象。您不会忘记滚动动画或战略性放置的推荐书,这将有助于建立信任。使用一致的设计元素对于制作一个有凝聚力的,有针对性的网站至关重要。
![]()
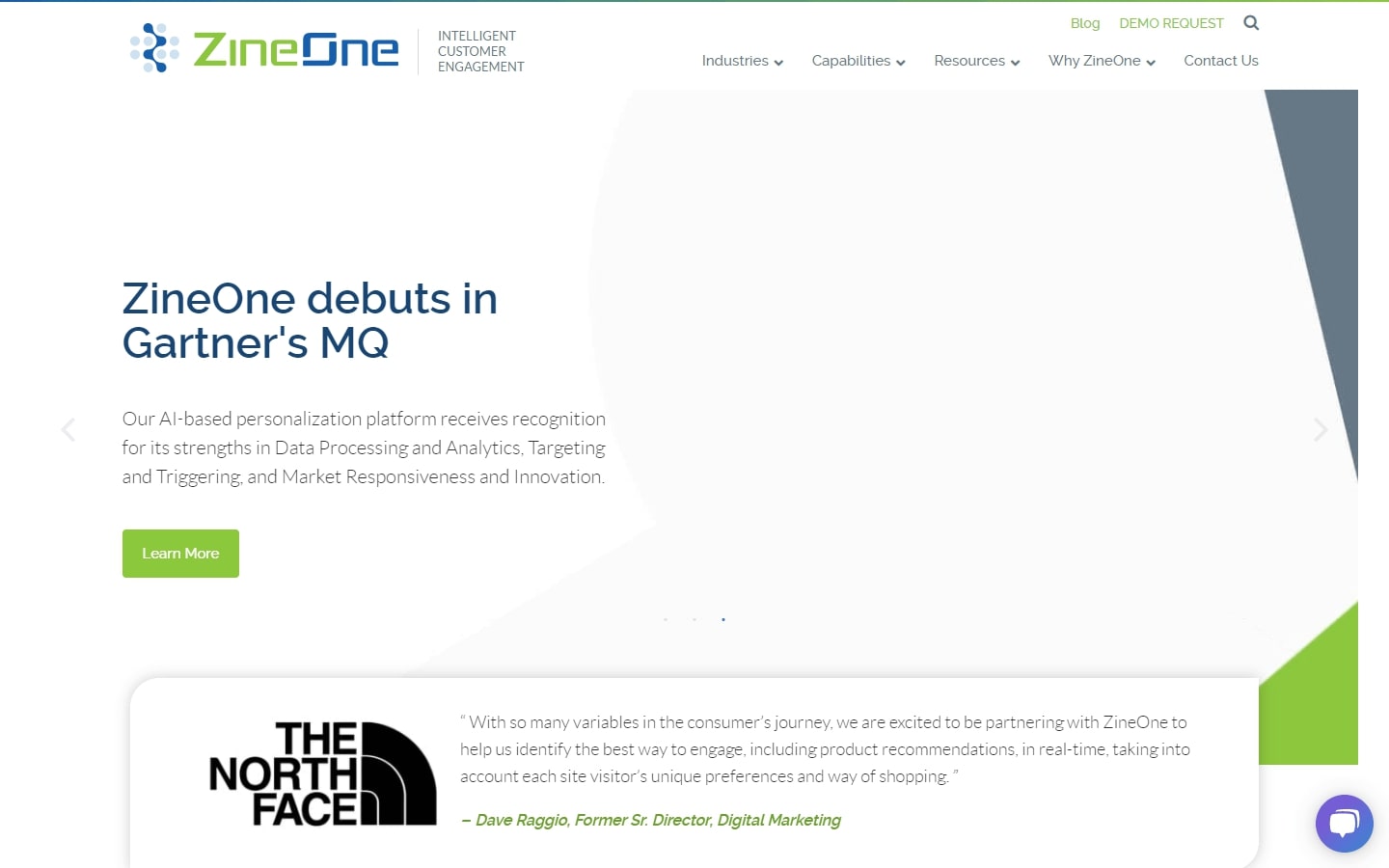
5. ZineOne 宰恩

它的优势:B2B网站很有吸引力,并为访问者提供了良好的用户体验。它还具有一些整洁的功能,例如滚动动画和漂亮的下拉菜单。
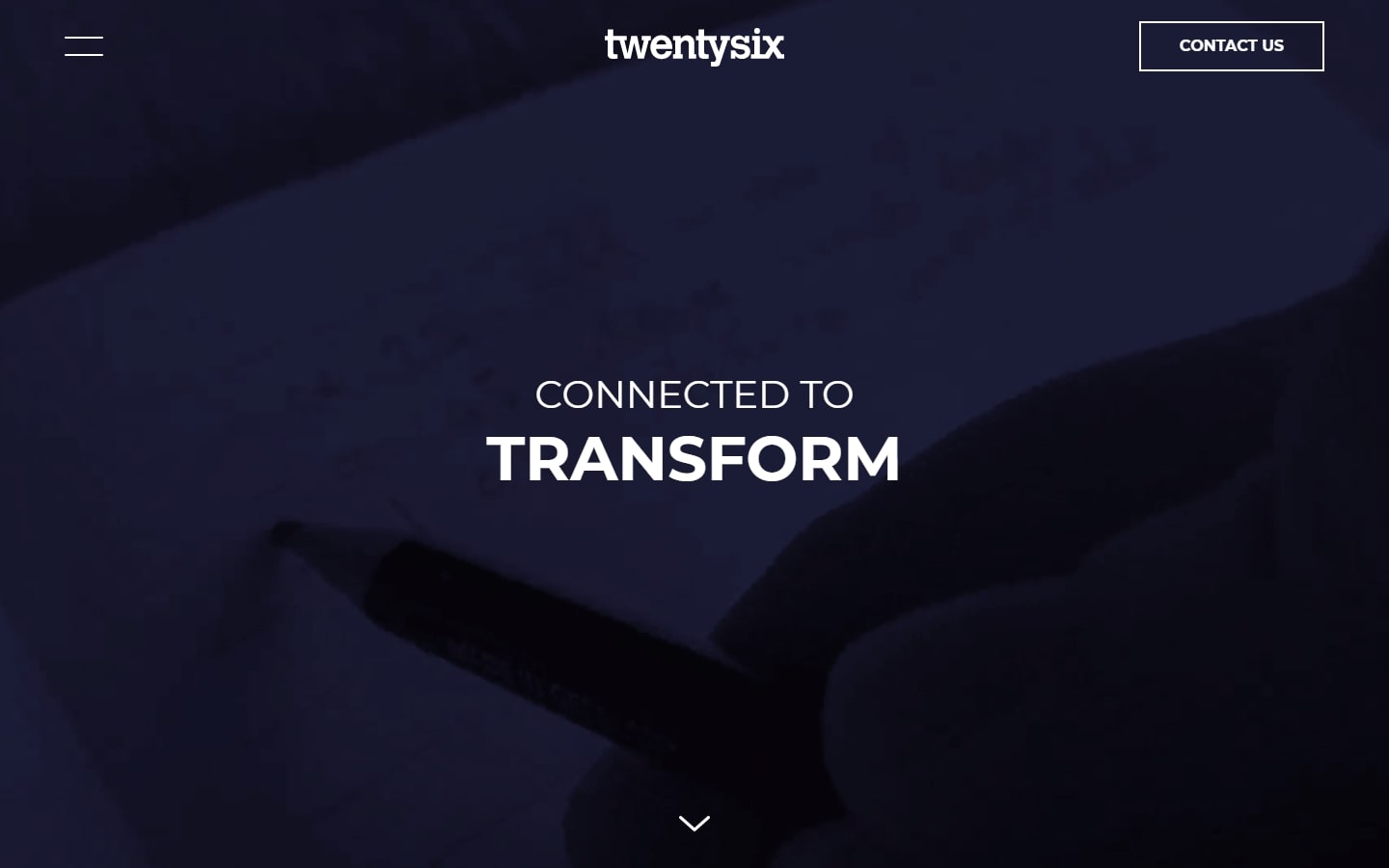
6. Twentysix 二十六
它的优势:带有彩色滤镜的视频背景可提高对比度,从而将焦点放在标题文本上。该网站设计有宽敞的内容部分,干净且易于浏览。号召性用语按钮非常突出,为访问者创造了参与的机会。

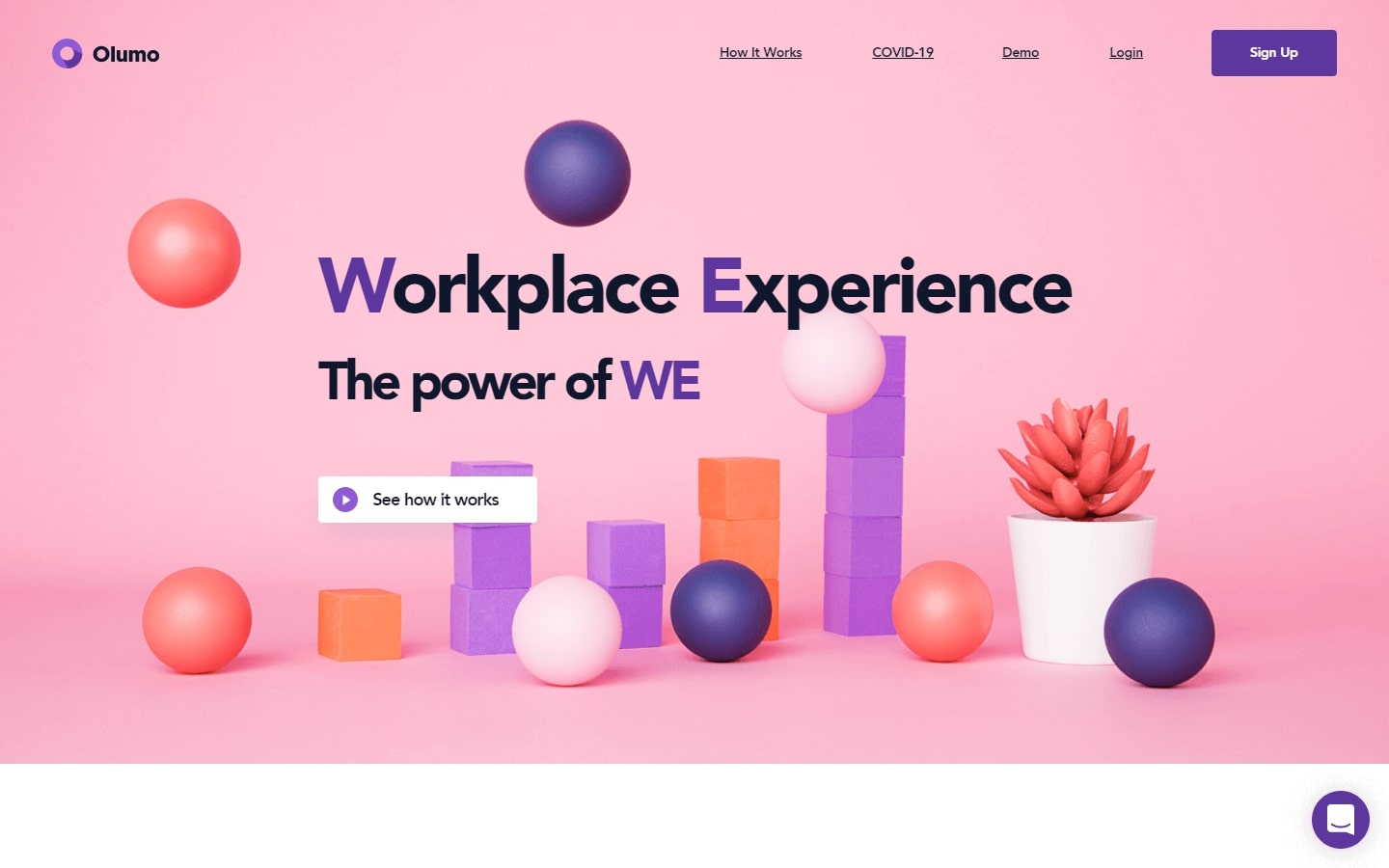
7. Olumo 奥卢莫
它的优势:这个B2B网站使用明亮而时尚的色彩。3D对象,大标题,自定义图标和大负空间用于创建网页设计元素的俏皮对齐方式。

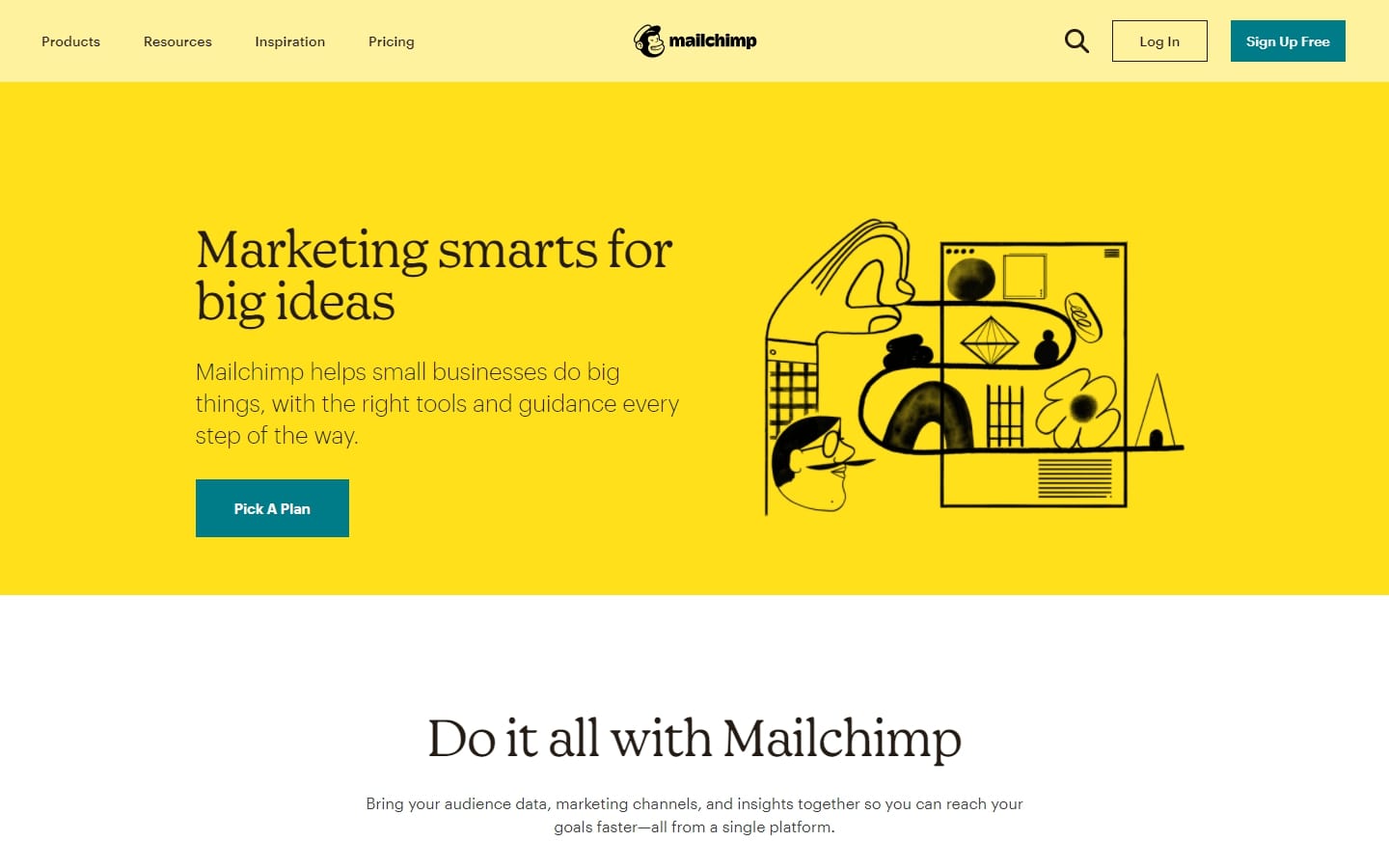
8. MailChimp 邮件黑猩猩
它的优势:该网站使用高对比度的颜色来创建一个有趣的网页设计。它们包括衬线标题,各种元素的一致对齐以及用于扩展可读性的大负空间。

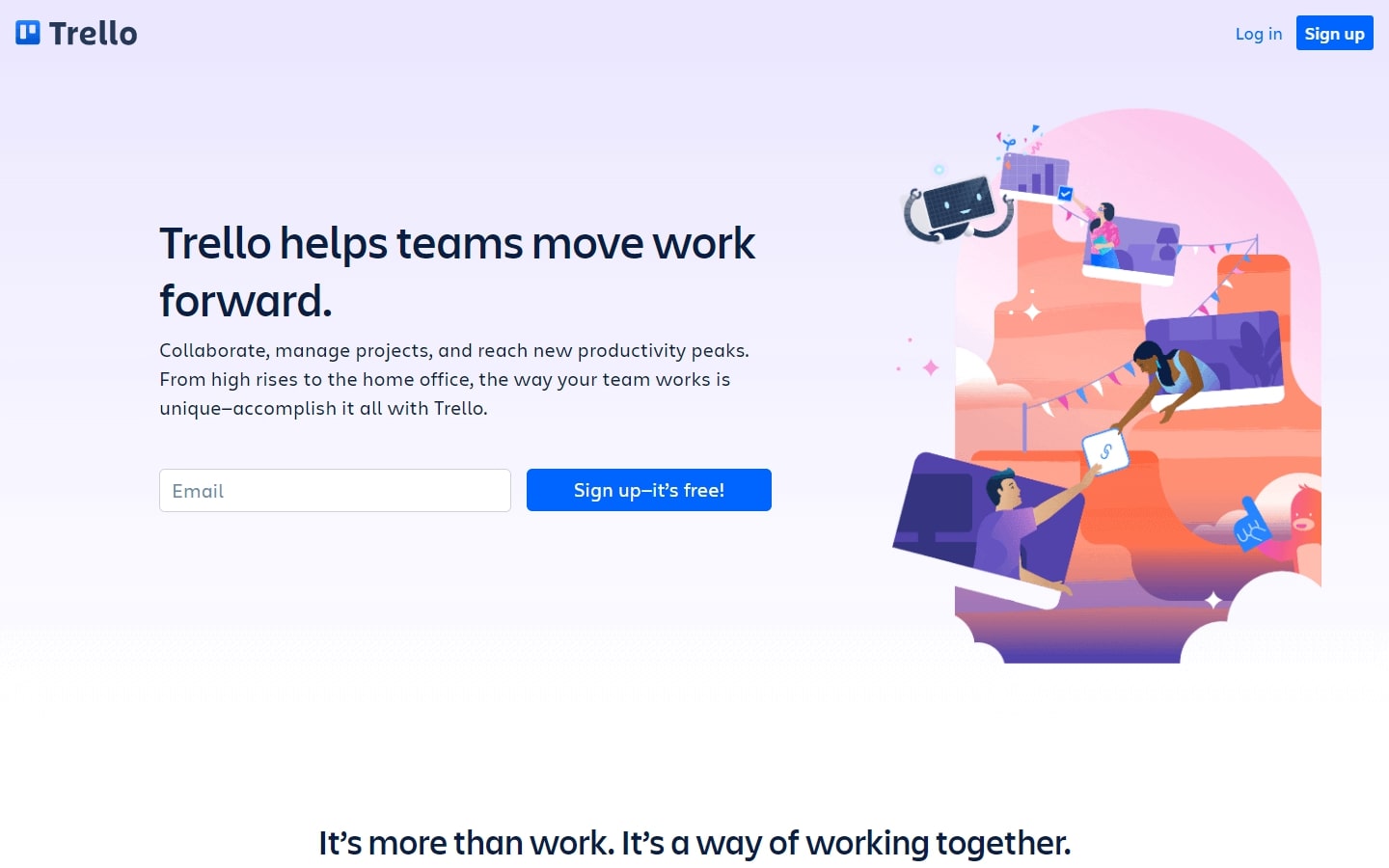
9. Trello 特莱洛
它的优势:柔和的颜色,自定义图形元素和字体的组合使网页设计既美观又专业。客户的推荐书与客户的公司徽标一起突出显示,以向您展示他们是多么自豪!布局干净且始终一致。

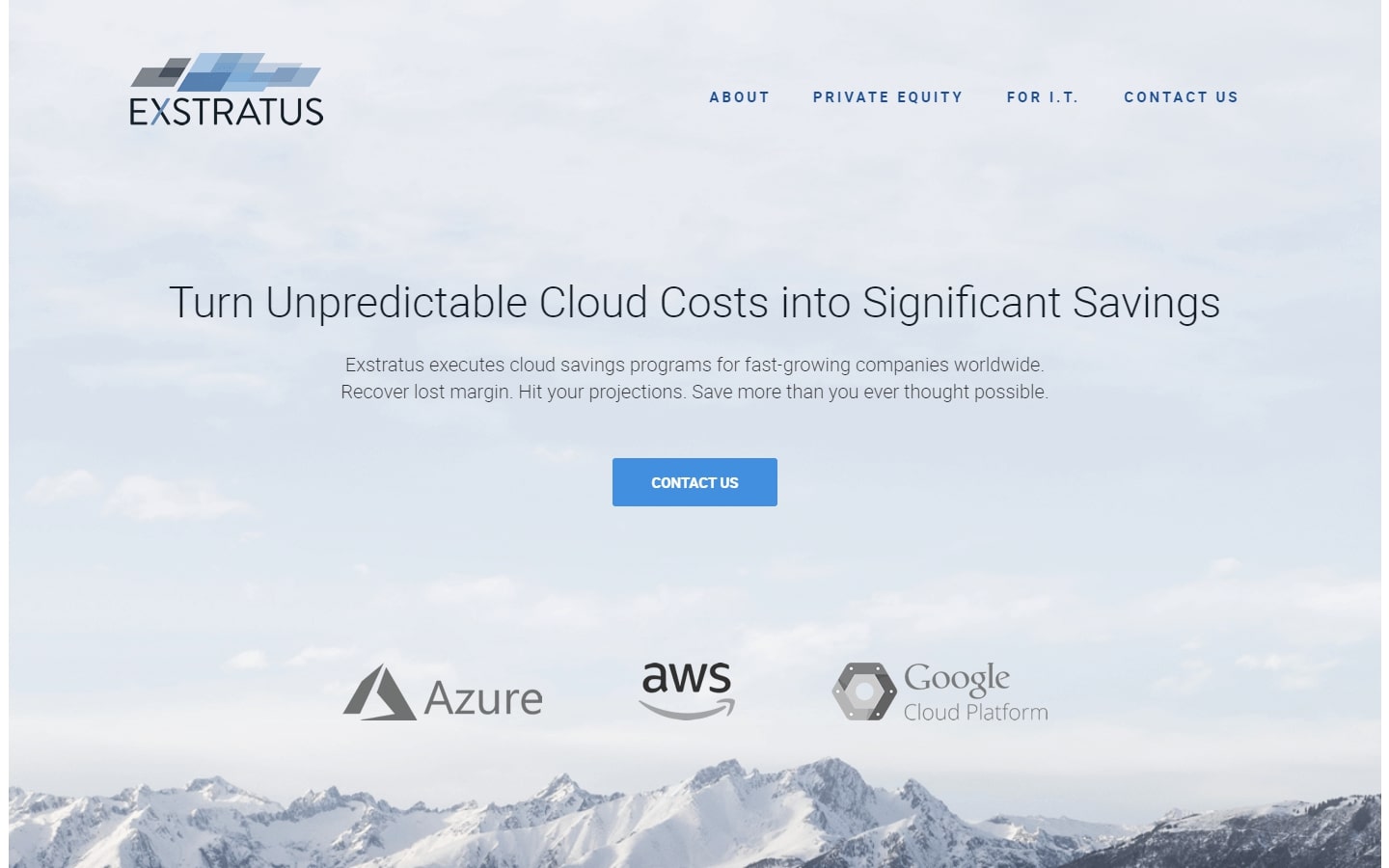
10. Exstratus 外层
它的优势:B2B网站在干净的部分之间取得了很好的平衡,整个区域都有大的空白。图形,照片和背景图像足够微妙,不会带走页面的内容,但仍然增加了它的吸引力。图像上的专业字体和色调变化会产生对比度,同时突出本网站的专业执行方式。

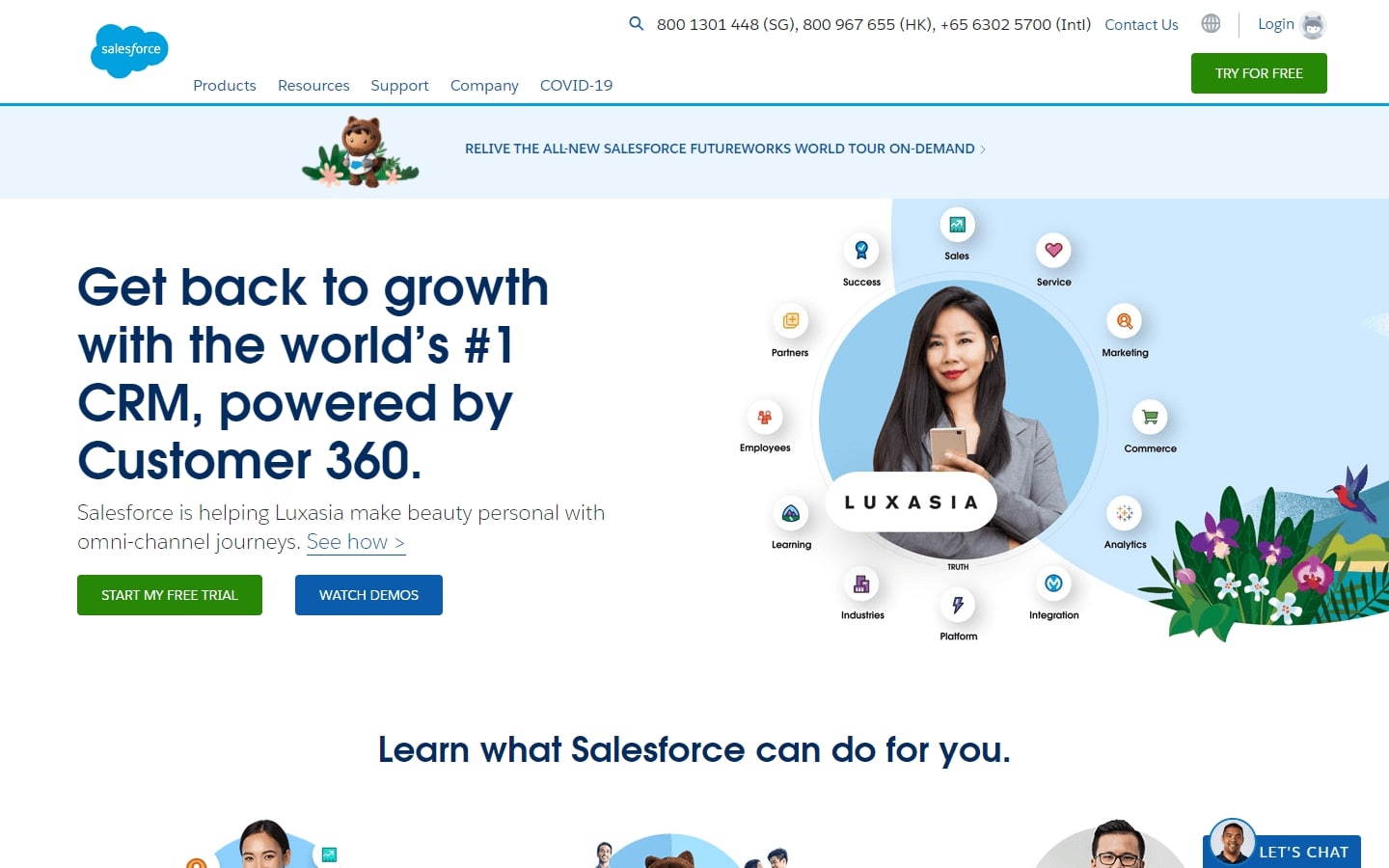
11. Salesforce 销售团队
它的优势:图形通过合并照片,绘图和形状来混合不同的格式和颜色。内页并不平淡,仍然包含主页上的许多格式。

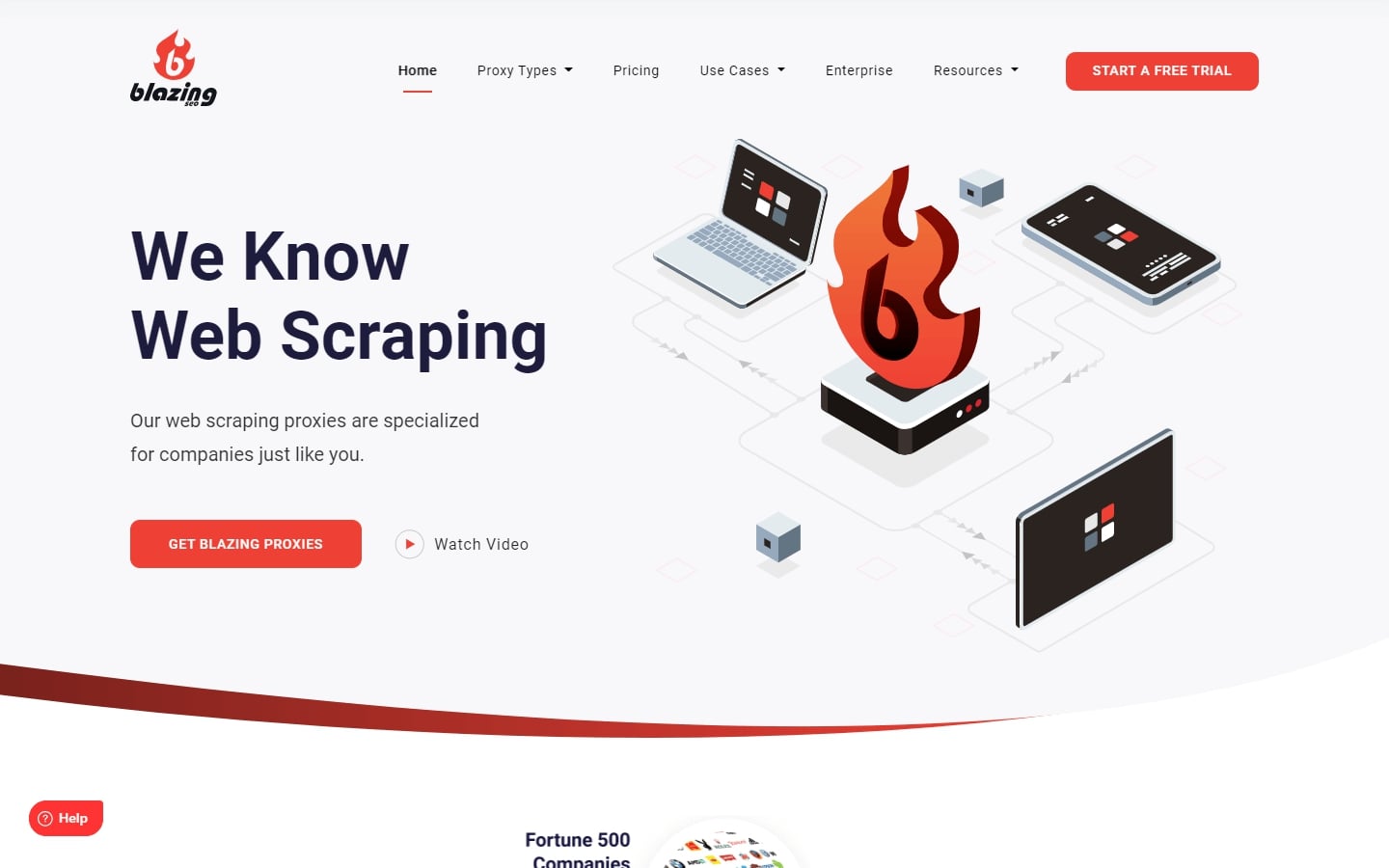
12. Blazing 炽热的搜索引擎优化
它的优势:使用公司品牌颜色的自定义图形和创意鼠标悬停效果。弯曲的截面分隔线和彩色图标可突出显示关键内容。可见的导航和主要的号召性用语按钮使您可以轻松找到所需的内容。

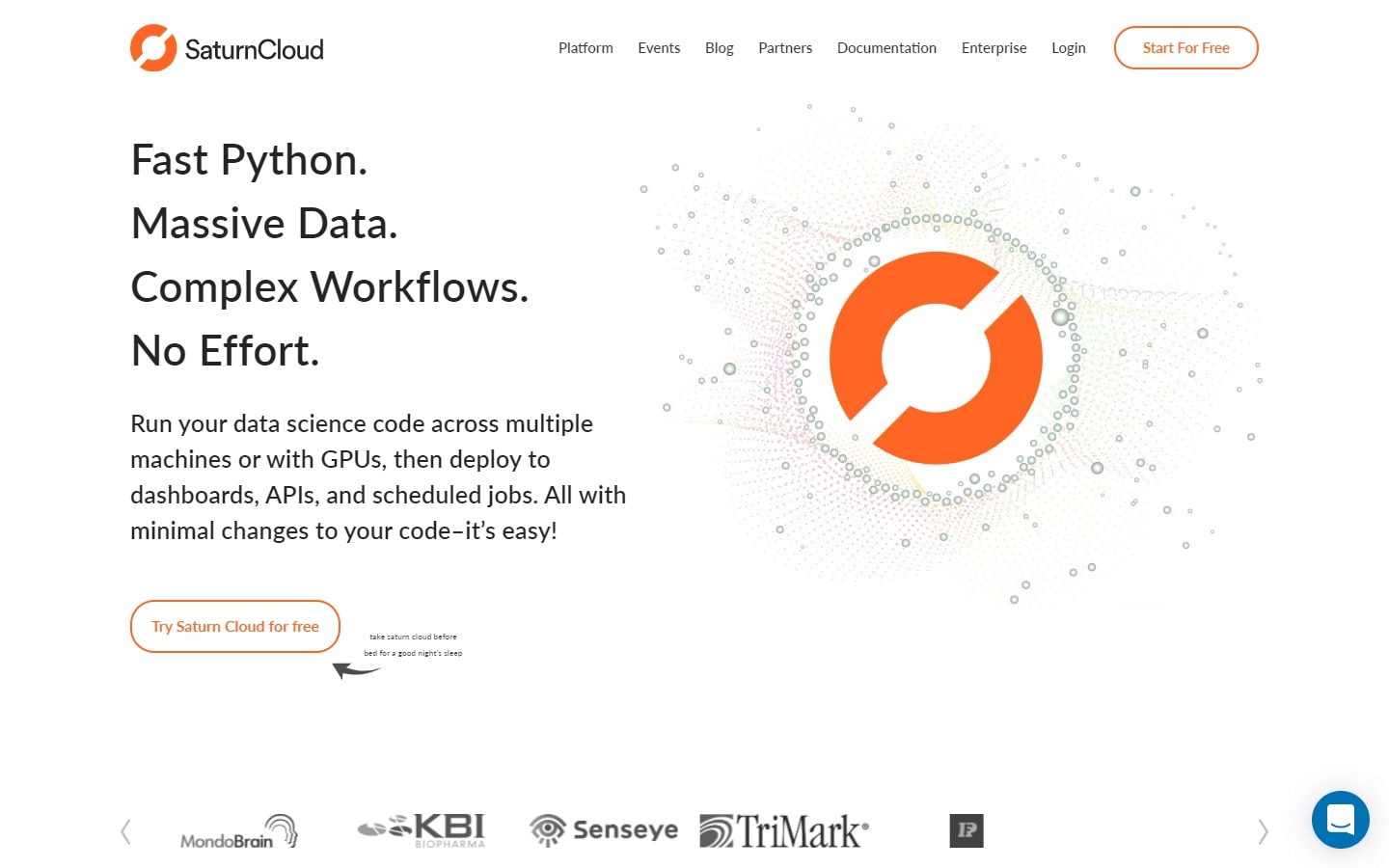
13. SaturnCloud 土星云
它的优势:该网站具有视觉吸引力,具有与现代设计完美融合的自定义图标和图形。客户徽标在主页上突出显示。活动和博客文章始终是最新的。

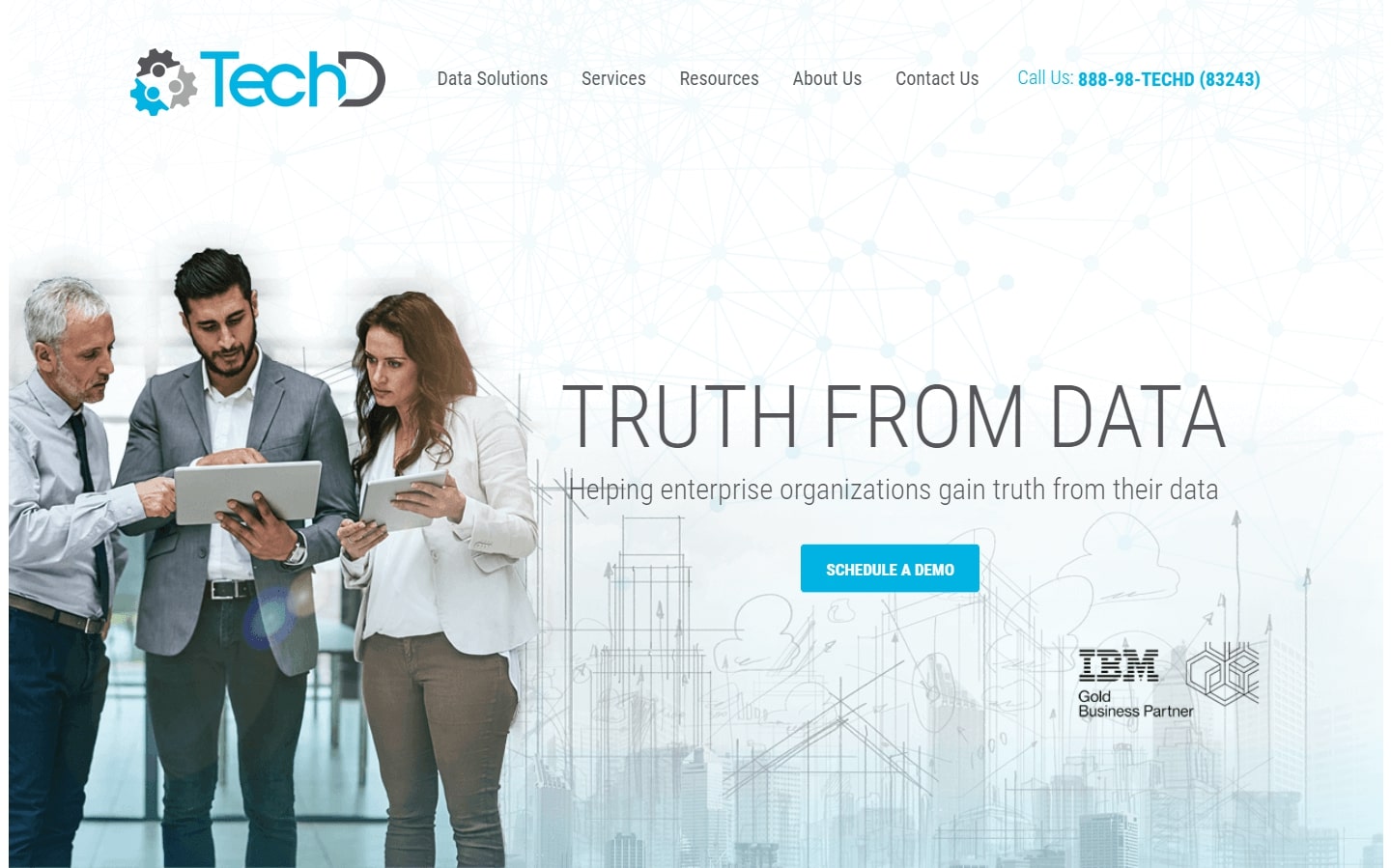
14. TechD 技术开发
它的优势:该网站具有定义良好的页面部分,颜色和自定义图形的使用一致。尽管网站上提供了大量信息,但内容组织良好。有全面且易于阅读的页脚。

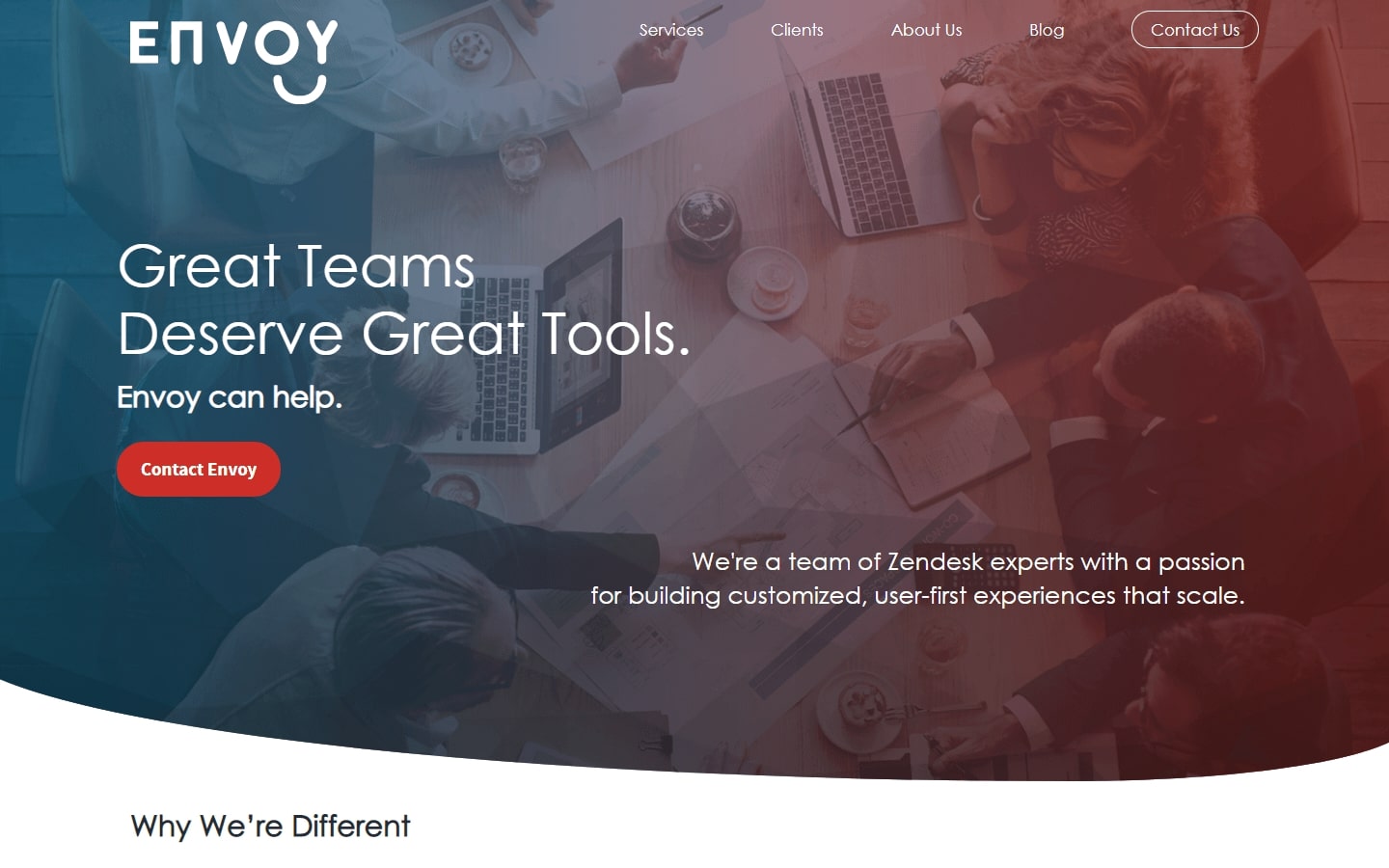
15. Envoy 特使
它的优势:该网站在主页和内页中创造性地一致地使用了出色的设计元素。简洁但信息丰富的内容。该网站有一个非常简单的页脚和一个联系表格。

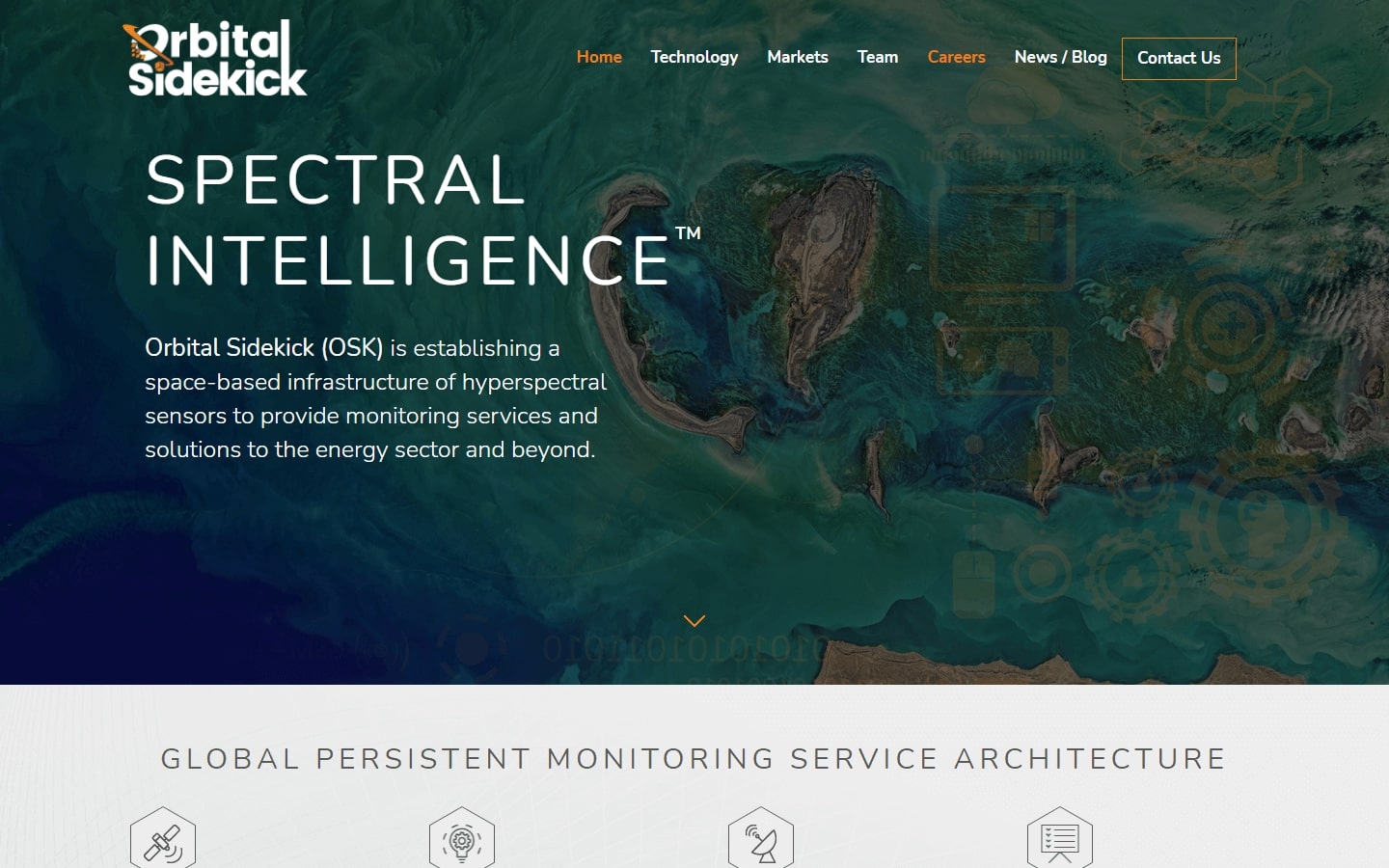
16. Orbital Sidekick 轨道伙伴
它的优势:该网站使用行业特定的照片、自定义图标和图表。列的几何对齐和鼠标悬停效果为本网站增添了风格。全面且易于阅读的页脚。

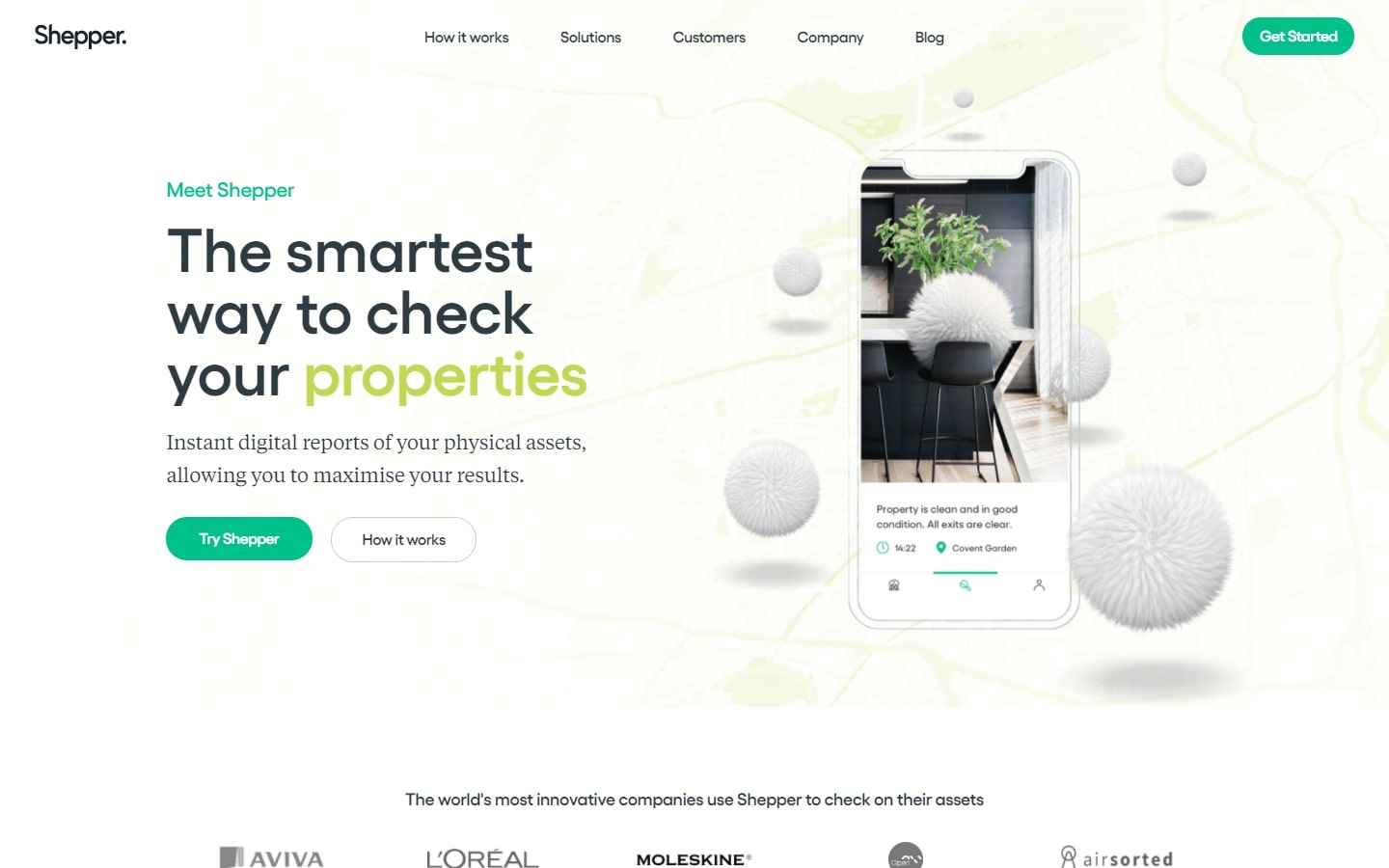
17. Shepper 谢珀
它的优势:该网站利用时髦的颜色,大而时尚的字体,漂亮的动画,自定义图形和图标。有效利用空白,视频集成,元素和内容之间的大量负空间使网站具有吸引力和针对性。

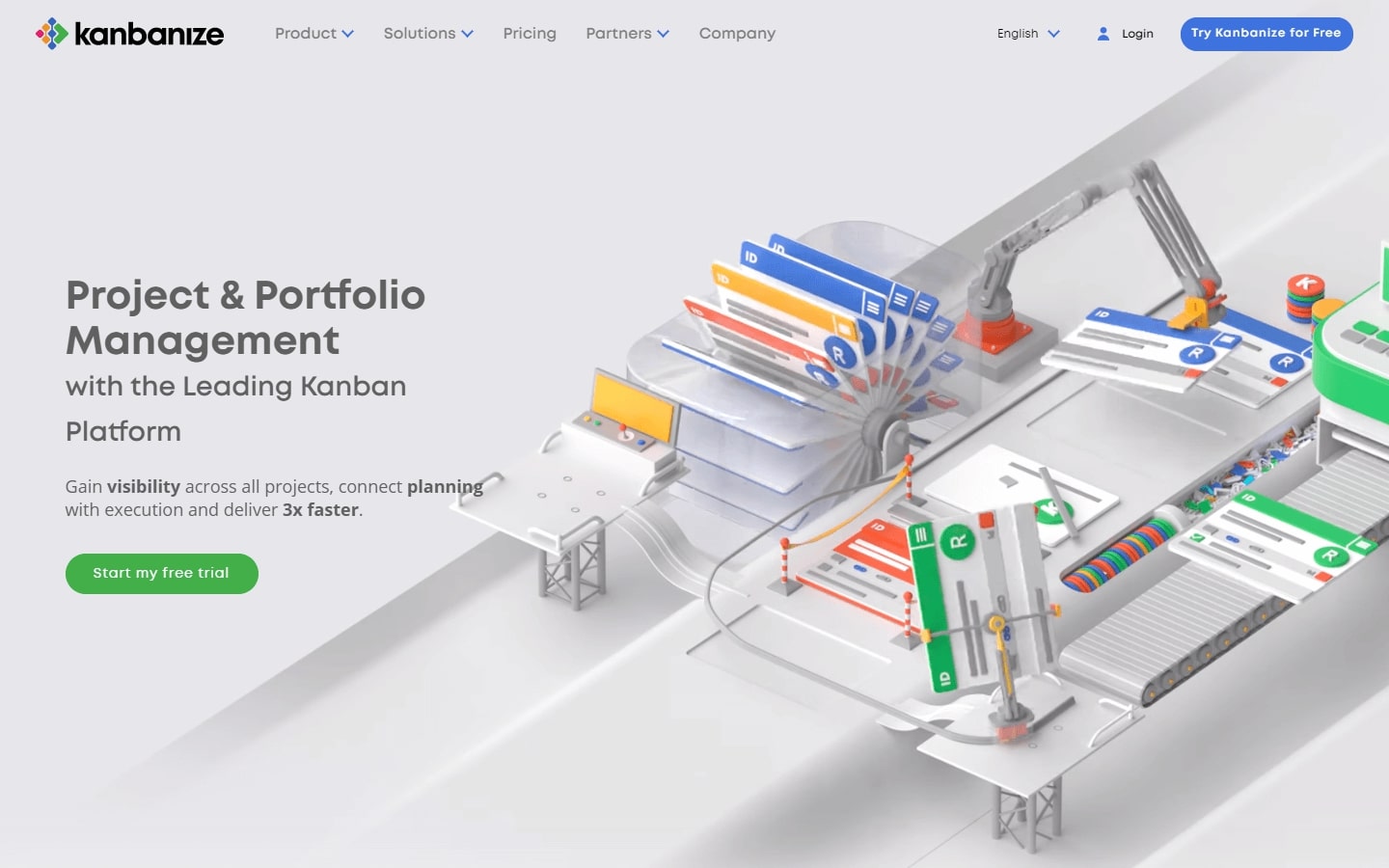
18. Kanbanize 看板化
它的优势:该网站包括自定义动画,彩色图标和交互式客户推荐,以促进访问者发现信息。该网站由于清晰的部分,固定的导航和详细的页脚而非常容易导航。

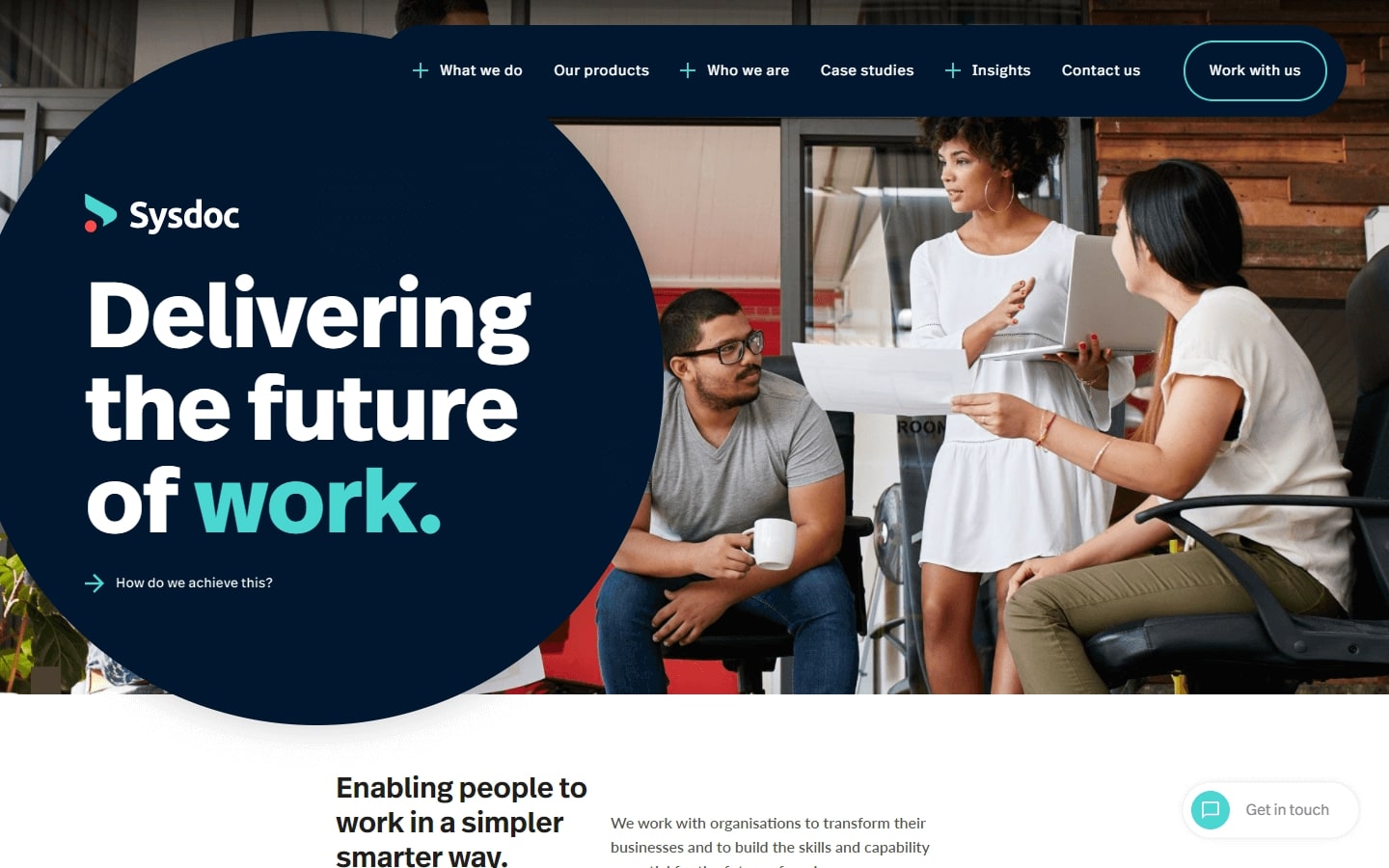
19. Sysdoc 系统控制
它的优势:大而高影响力的目的声明,易于阅读的内容部分。这个色彩缤纷但看起来很专业的网站拥有精美的内部页面,从主页借用了设计元素。

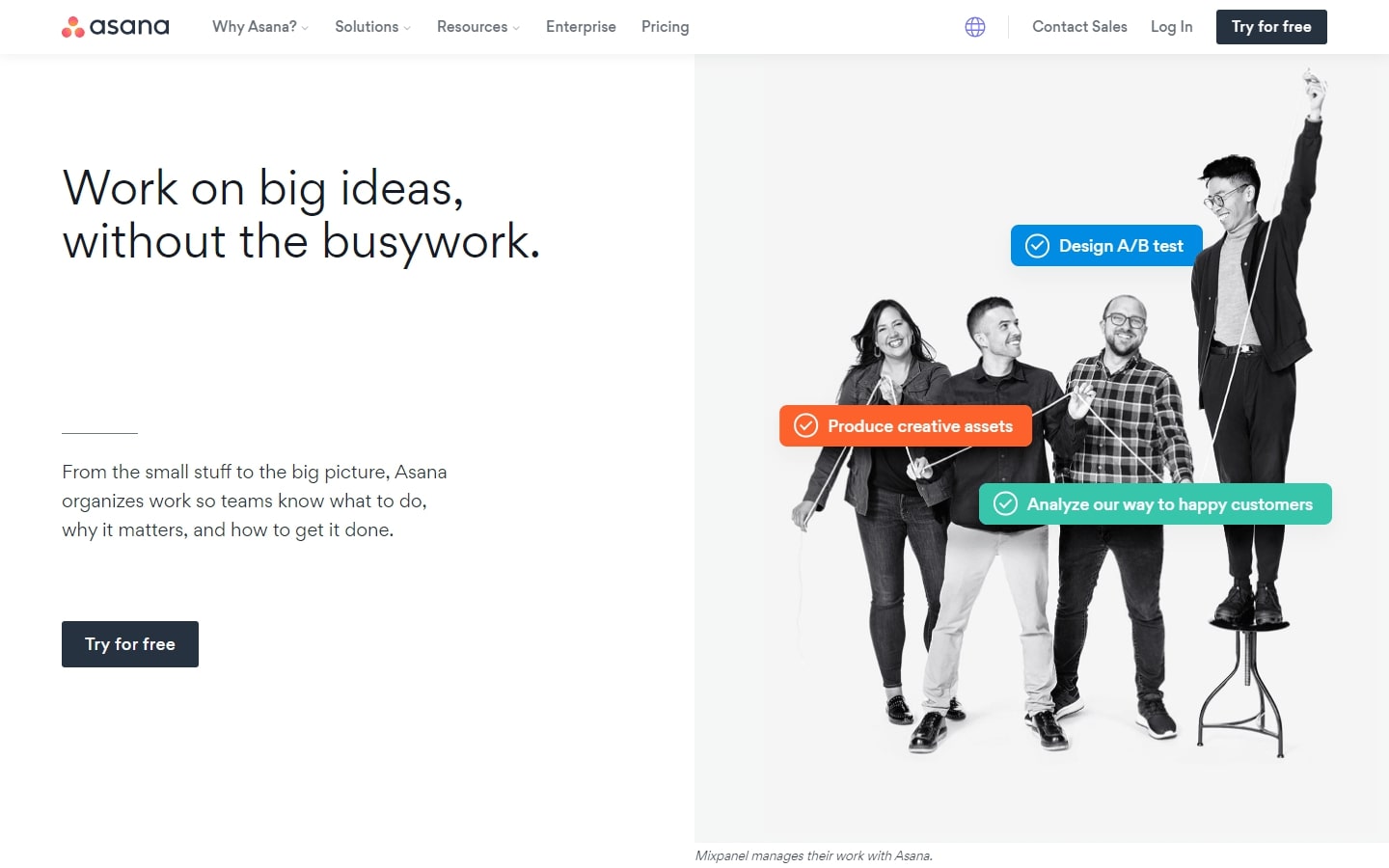
20. Asana 体式
它的优势:英雄横幅上独特的分屏布局,动态滚动激活的动画和动画图表肯定会给网站访问者留下深刻的印象。内页很漂亮,看起来像一个独特的主页。页脚部分组织良好。

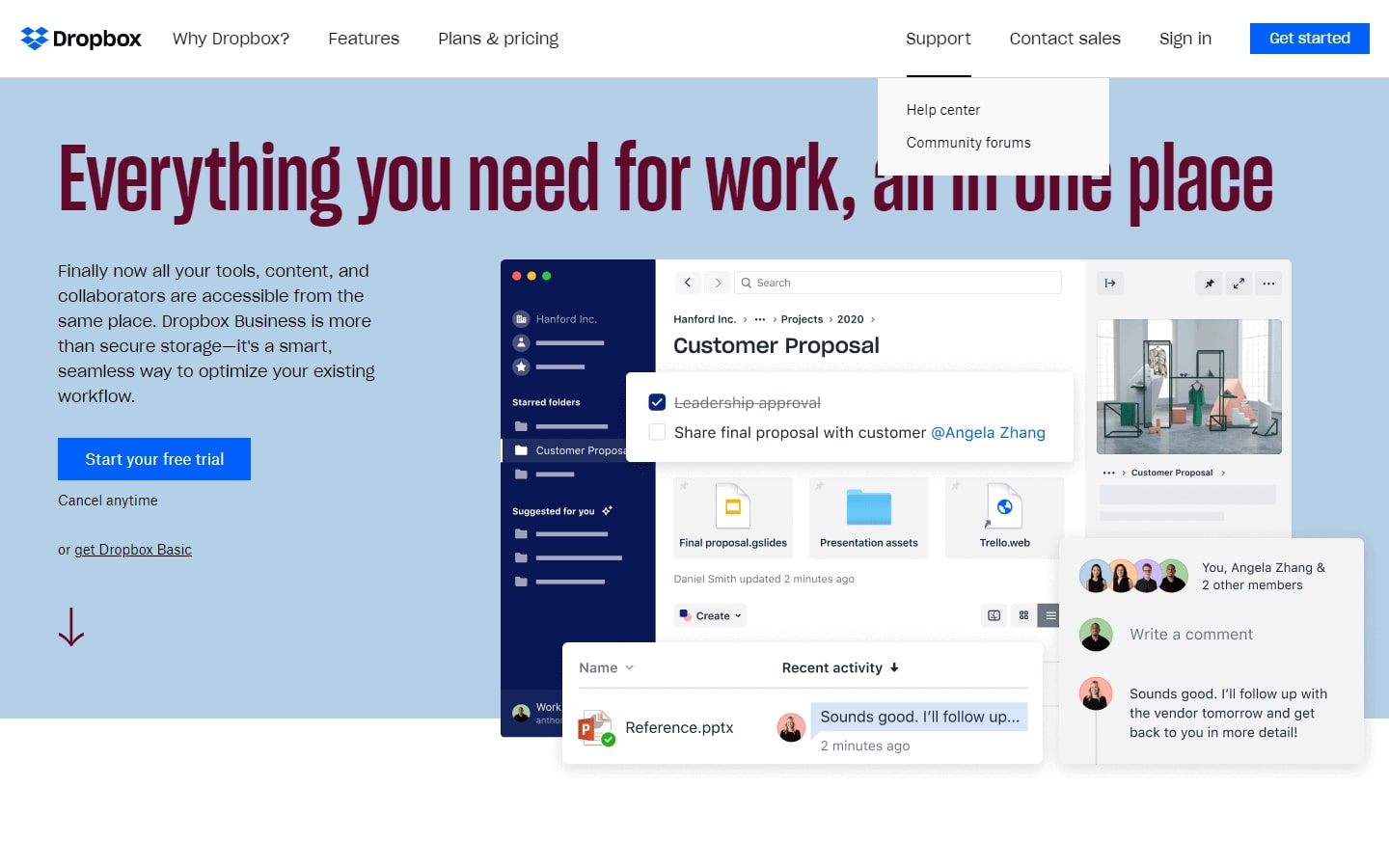
21. Dropbox 投递箱
它的优势:该网站使用带有自定义动画图形和图标的固定导航部分。客户推荐部分是独一无二的。有简单明了的号召性用语和页脚链接。

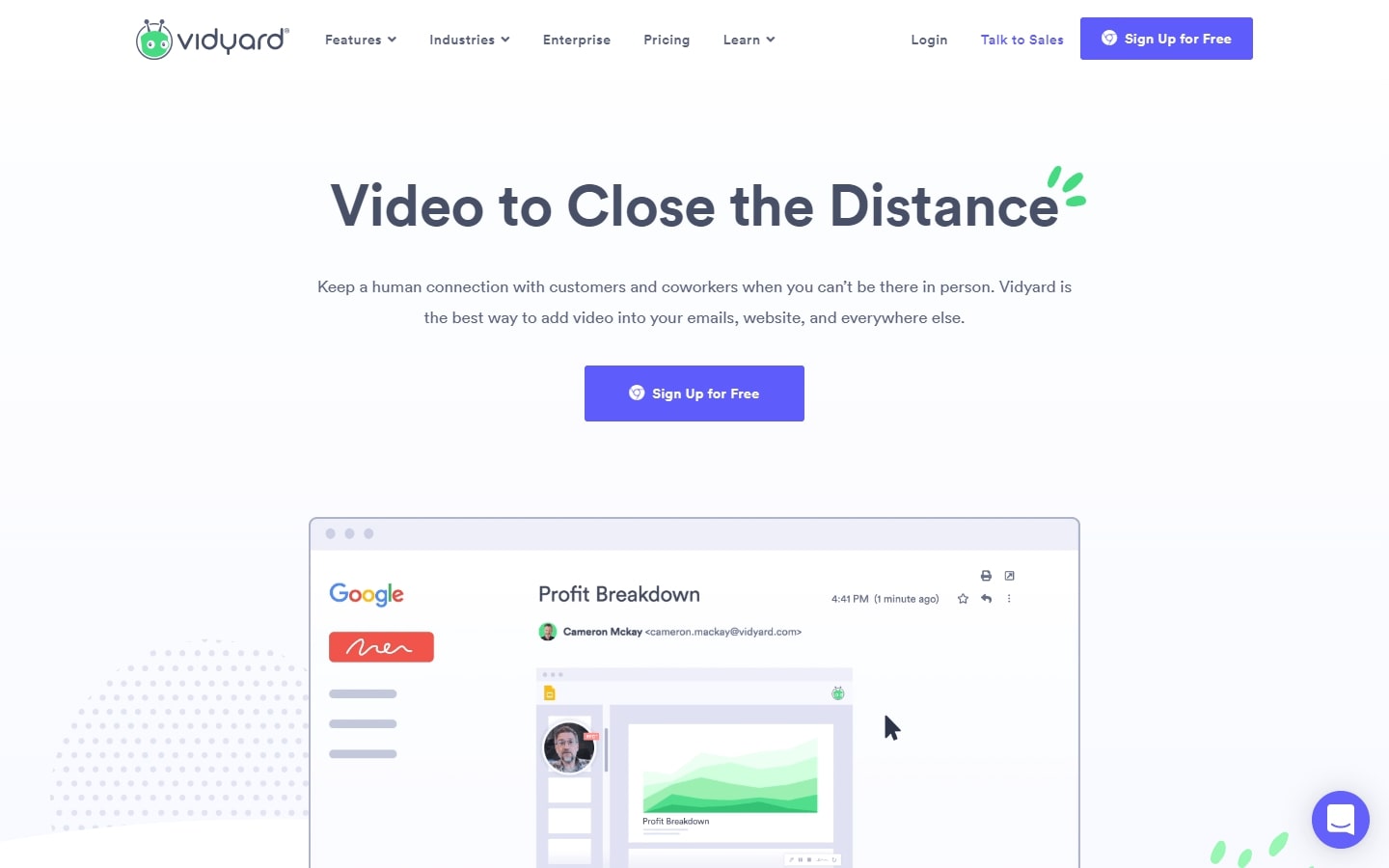
22. Vidyard 维迪亚德
它的优势:元素与柔和的现代设计特征完美对齐。该网站采用令人惊叹的下拉列表和美丽的动画来提升产品。

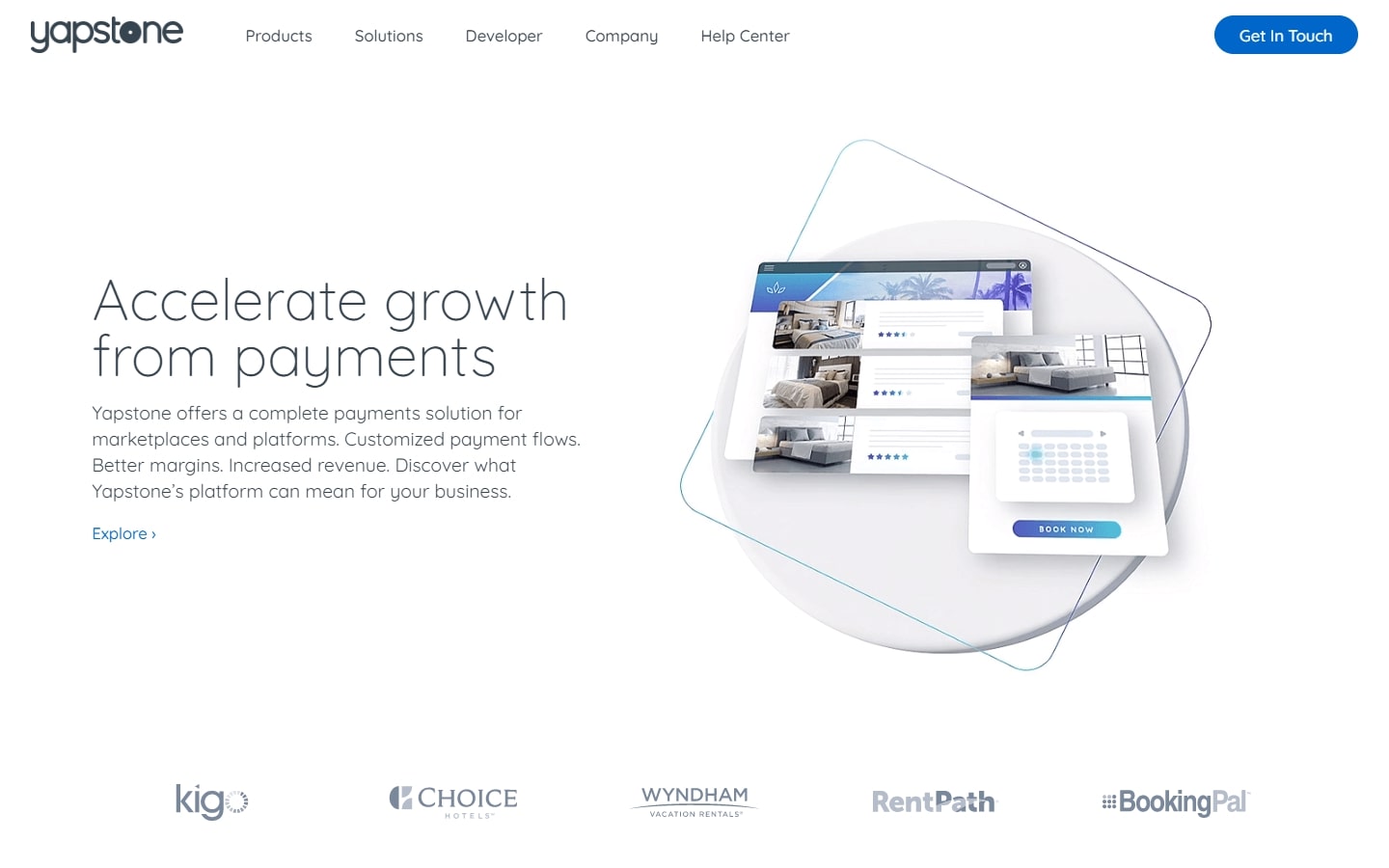
23. Yapstone 亚普斯通
它的优势:主页展示了一个具有细大标题字体的创意动画英雄图形。自定义和动画图形可在主页和内页上看到。部分之间的大空白使网站明亮通风。

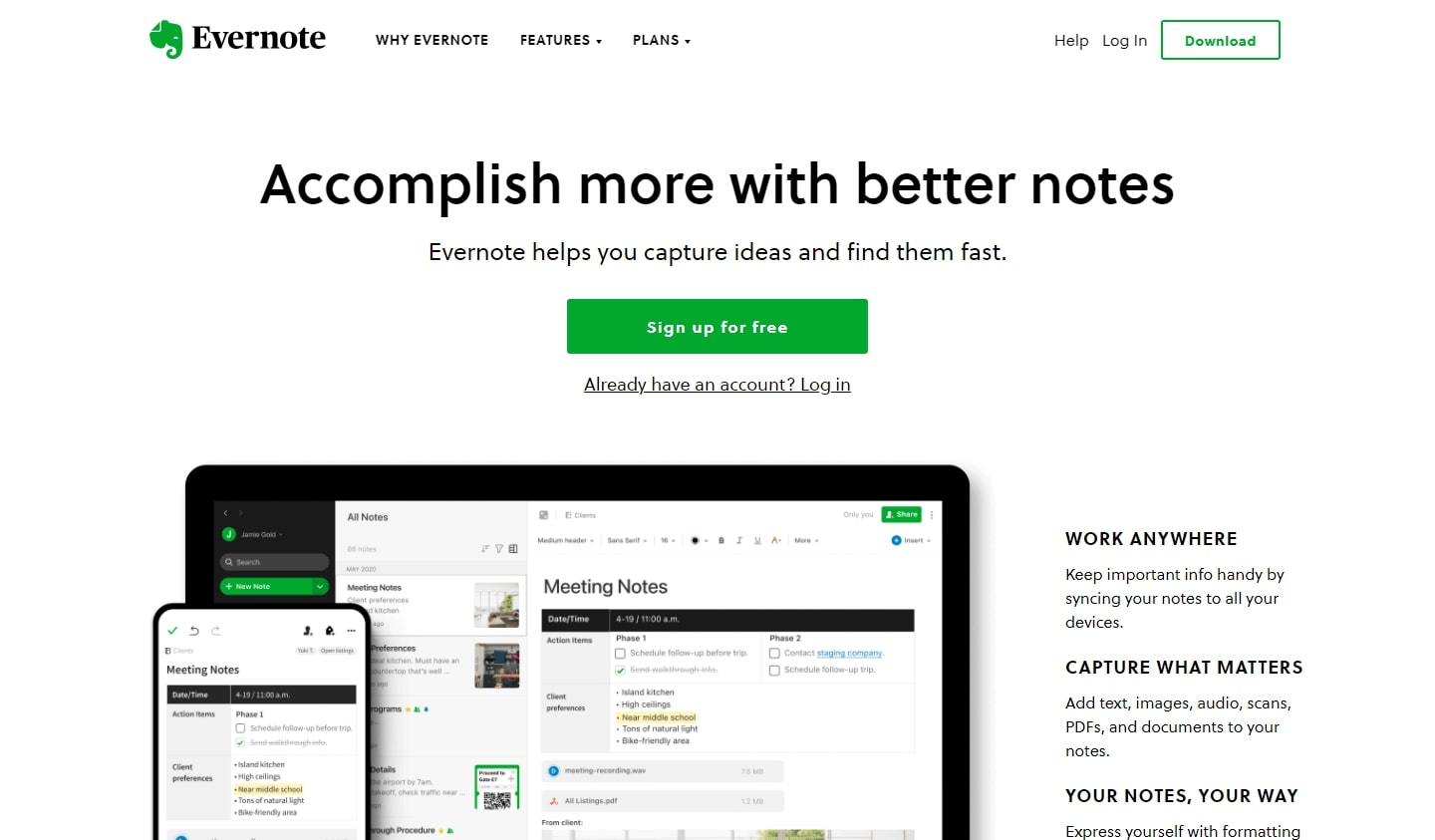
24. Evernote 印象笔记
它的优势:从页眉到页脚的干净清晰的背景通过使用彩色图标和图形来平衡。定价计划在主页上可见。内页设计得非常好,看起来与主页相似。

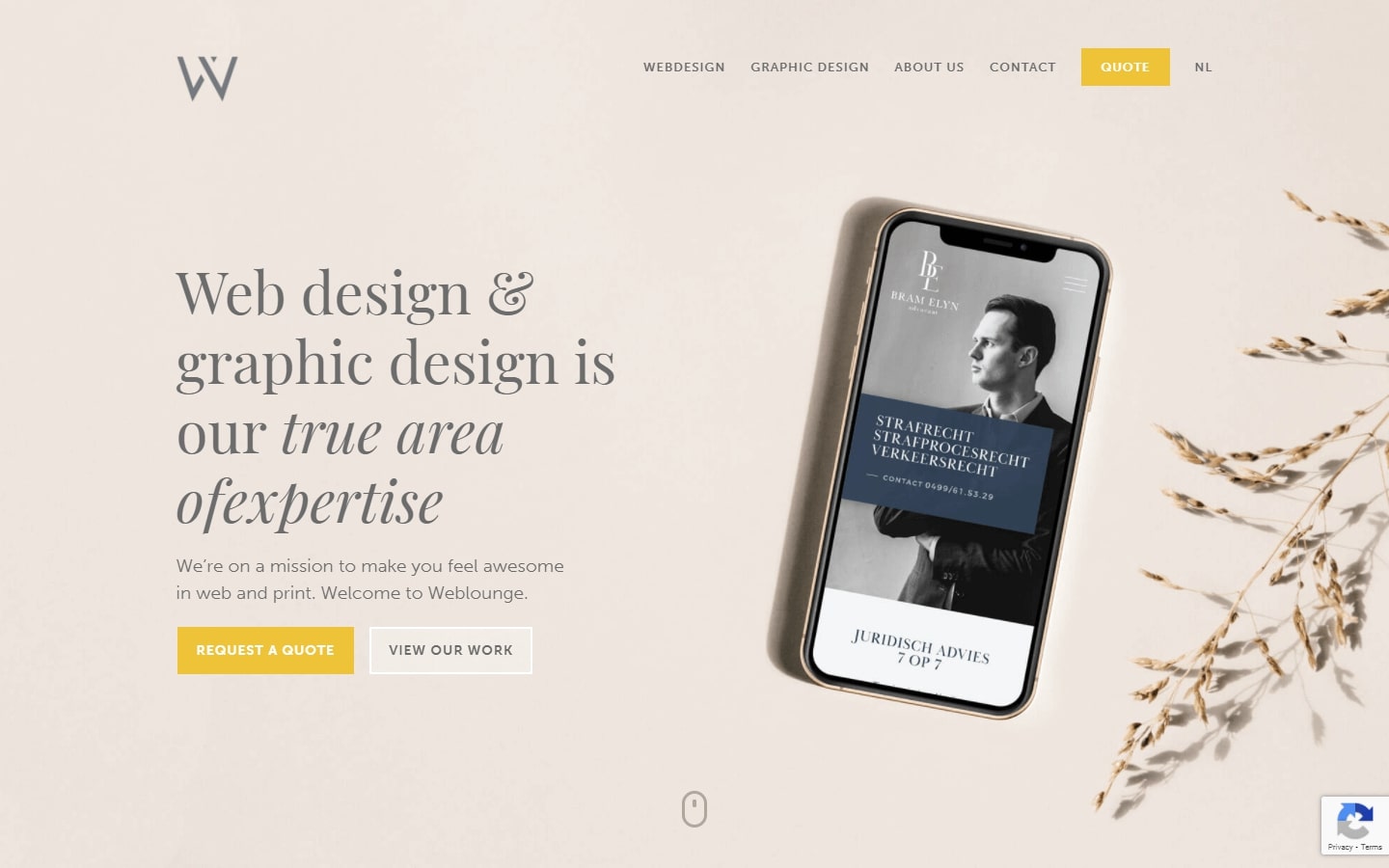
25. Weblounge 网络休息室
它的优势:这个网站最好的部分是它提供了身临其境的用户体验。颜色,字体和照片使网站看起来优雅而精致。创造性的鼠标悬停效果和过渡动画为网站增添了一丝风格。可以在整页页脚中找到唯一的号召性用语按钮。

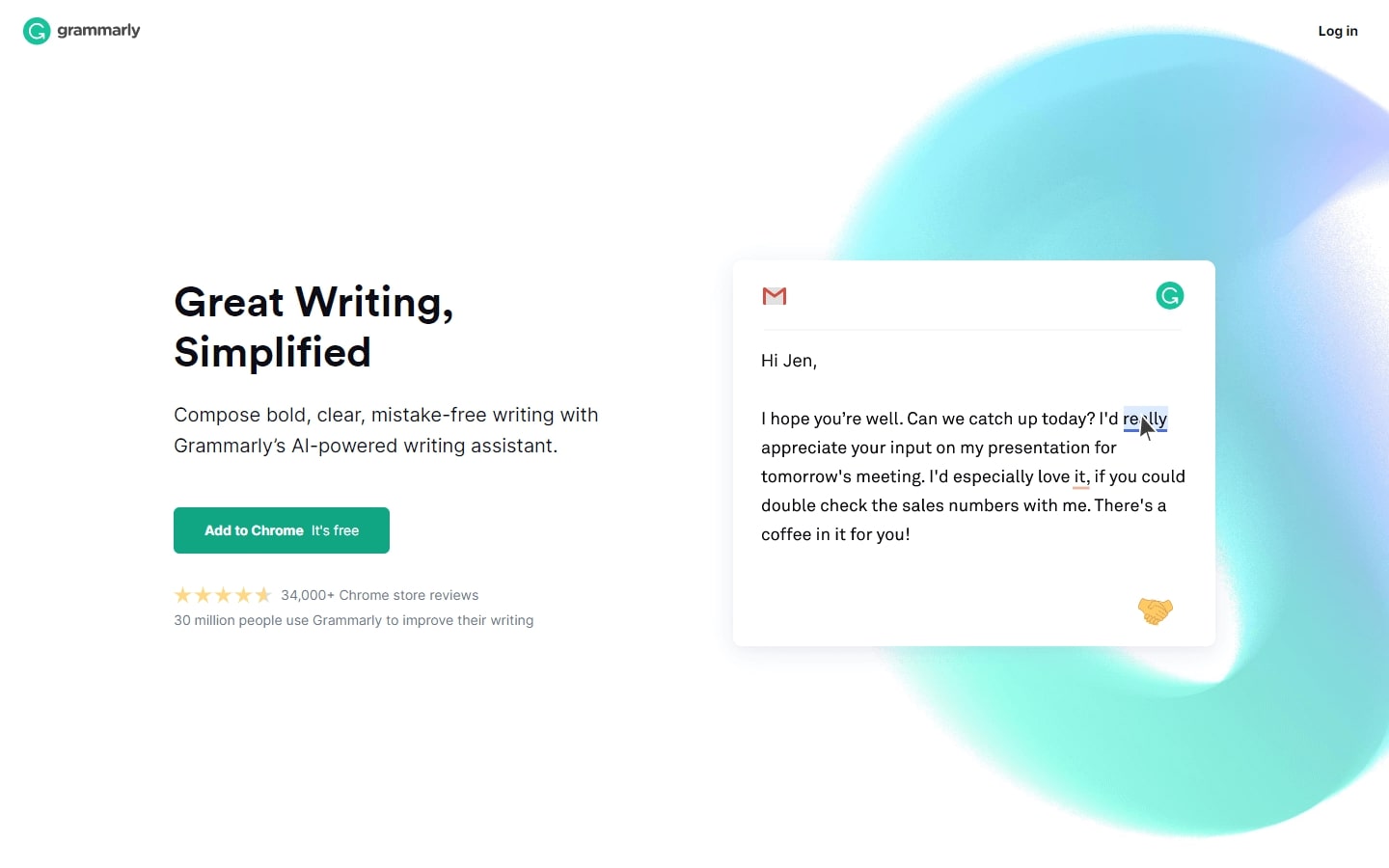
26. Grammarly 语法
它的优势:这是在网站上有效使用空白和浅色的一个很好的例子。这些部分易于阅读和查看。总体而言,该网站投射的简单性以某种方式创造了一种专业的感觉。

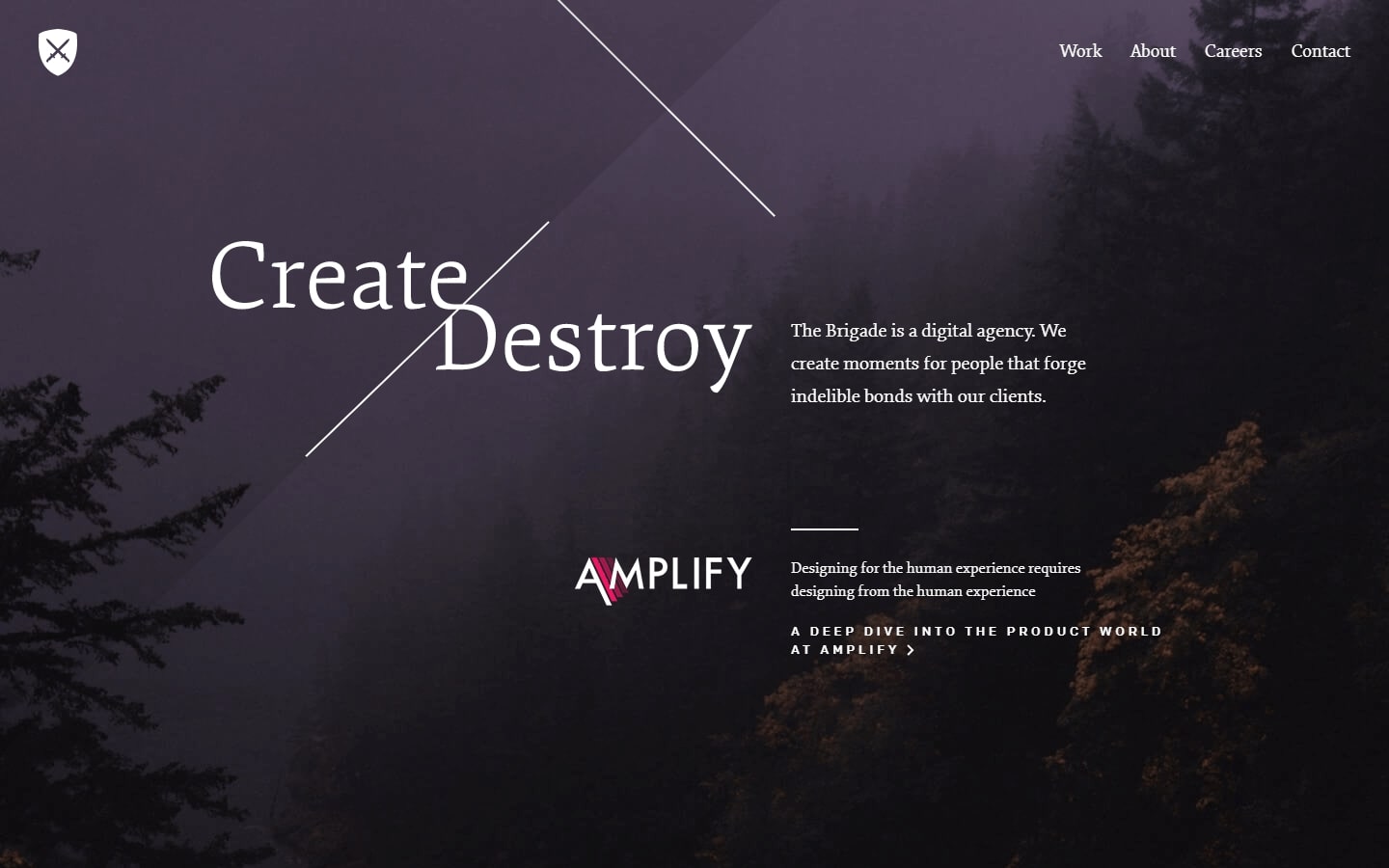
27. Brigade 旅
它的优势:这个网站有一个迷人的英雄形象,具有不寻常和独特的布局。部分之间的大空白区域,颜色一致且混合良好。动画也可以在内页中看到。

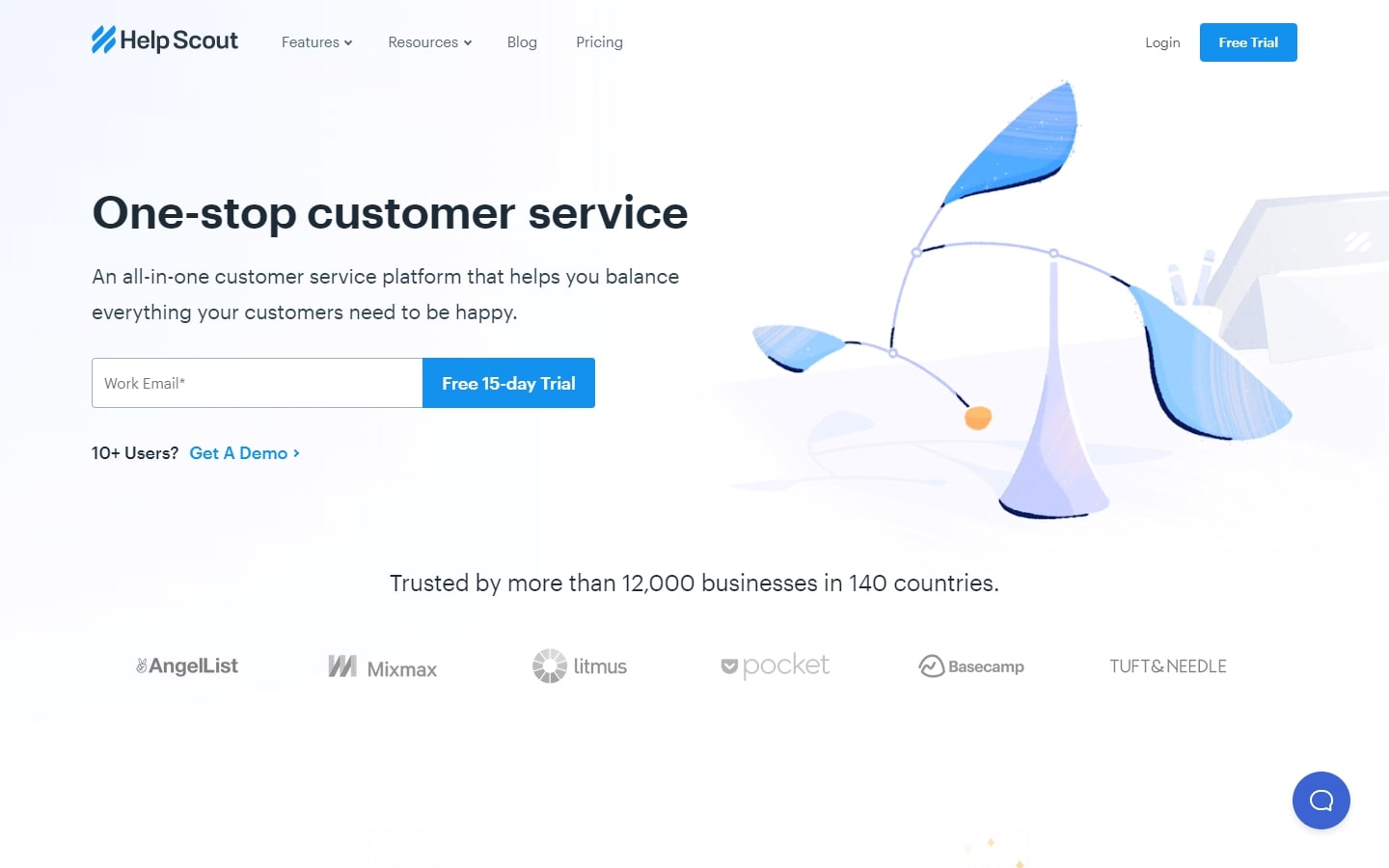
28. HelpScout 帮助侦察兵
它的优势:这个网站是轻量级的,很容易吸引眼球。内容和部分组织良好,具有战略性地放置的号召性用语链接。为了可信度,添加了客户徽标。自定义图形,GIF,动画效果为本网站增添了风格。

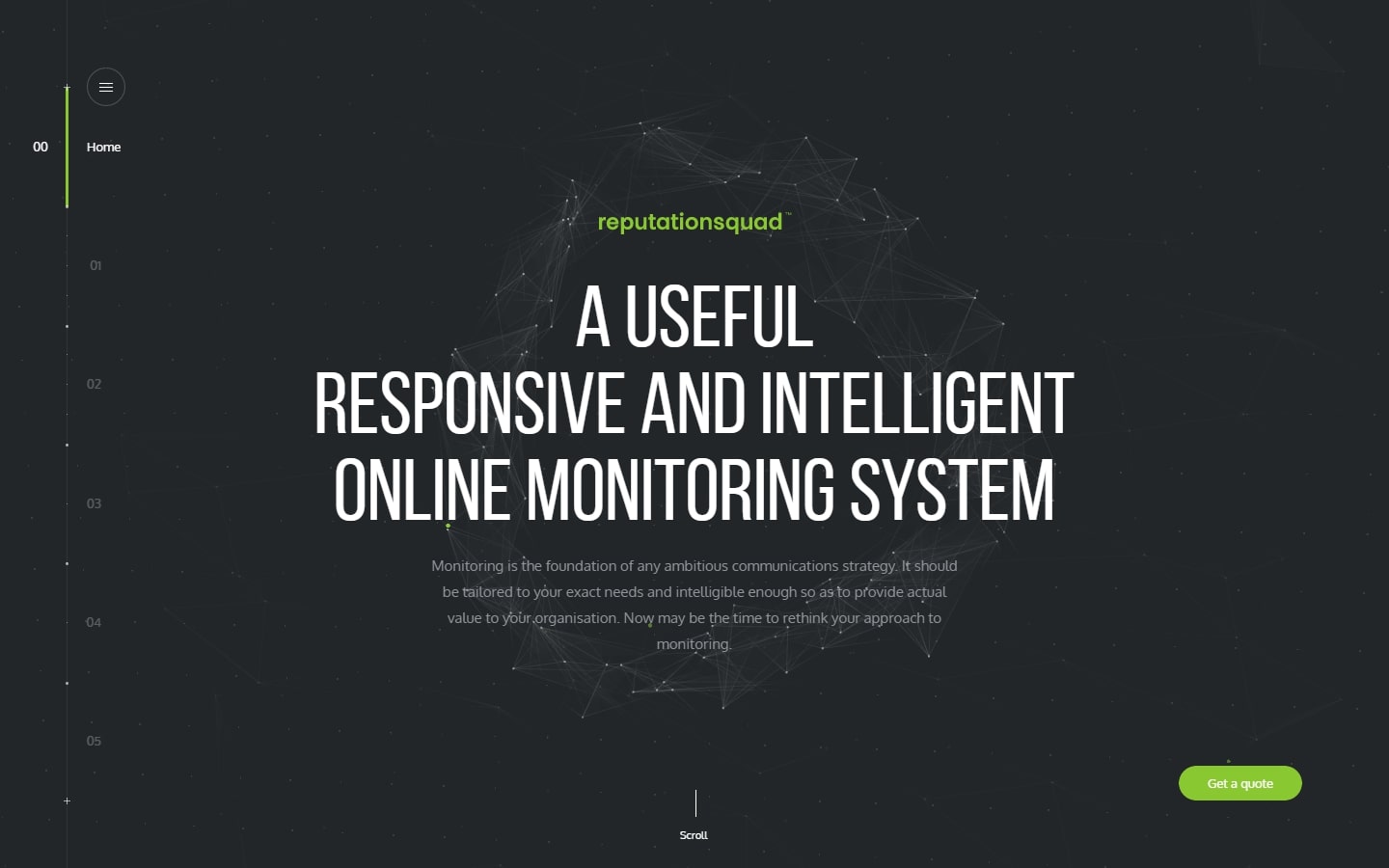
29. Reputation Squad 声望小队
它的优势:此网站使用动态背景,当访问者滚动浏览时,感觉生动活泼。背景也会对鼠标移动做出反应,使该网站更具交互性。视口是固定的,但内容会随着滚动而移动和更改。

monitoring.reputationsquad.com
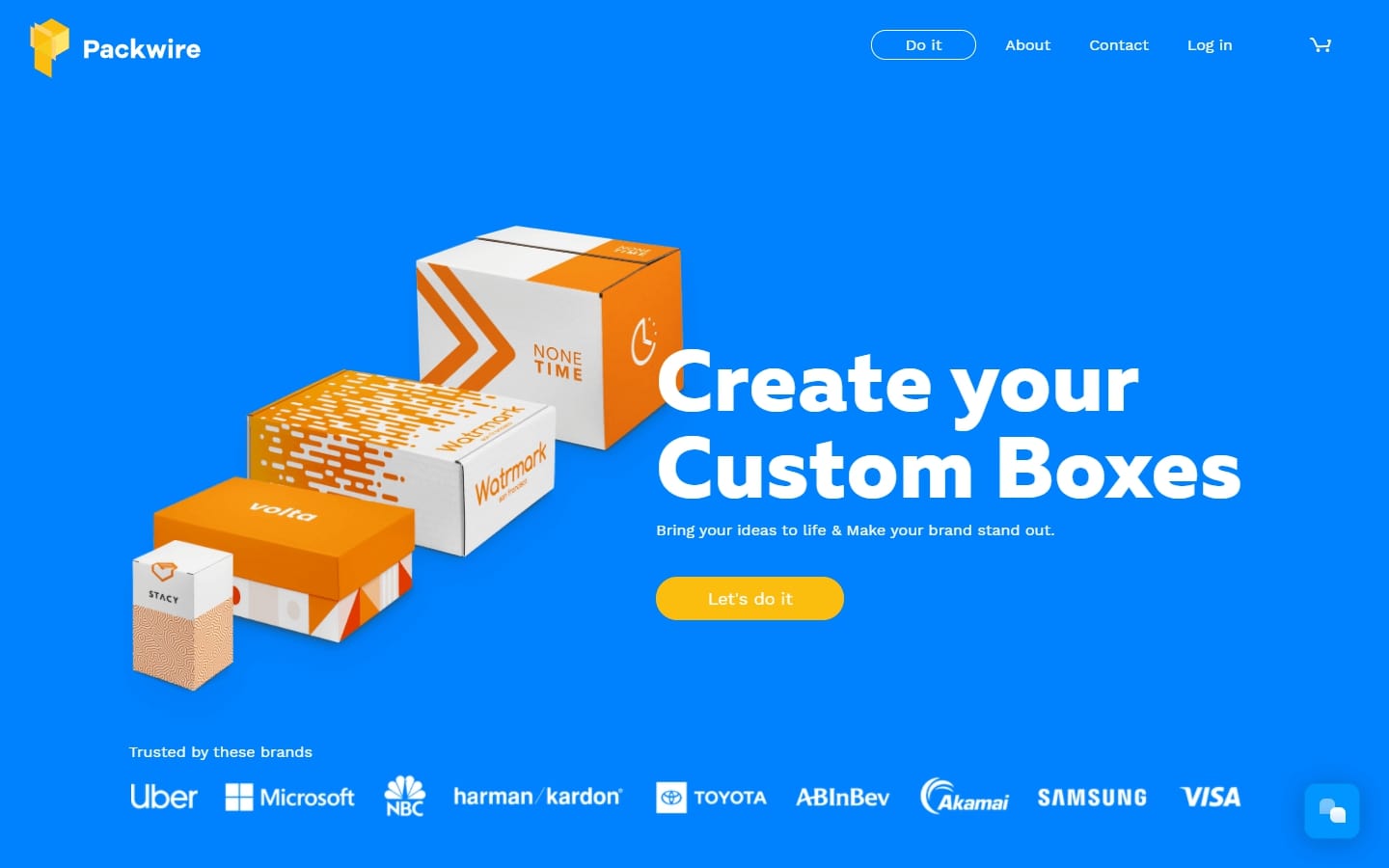
30. Packwire 包装线
它的优势:滚动期间漂亮的过渡动画在此网站上展示。鲜艳的色彩和惊人的3D产品定制功能在这个网站上看到。博客页面上的产品故事为他们令人兴奋的产品增添了重点。

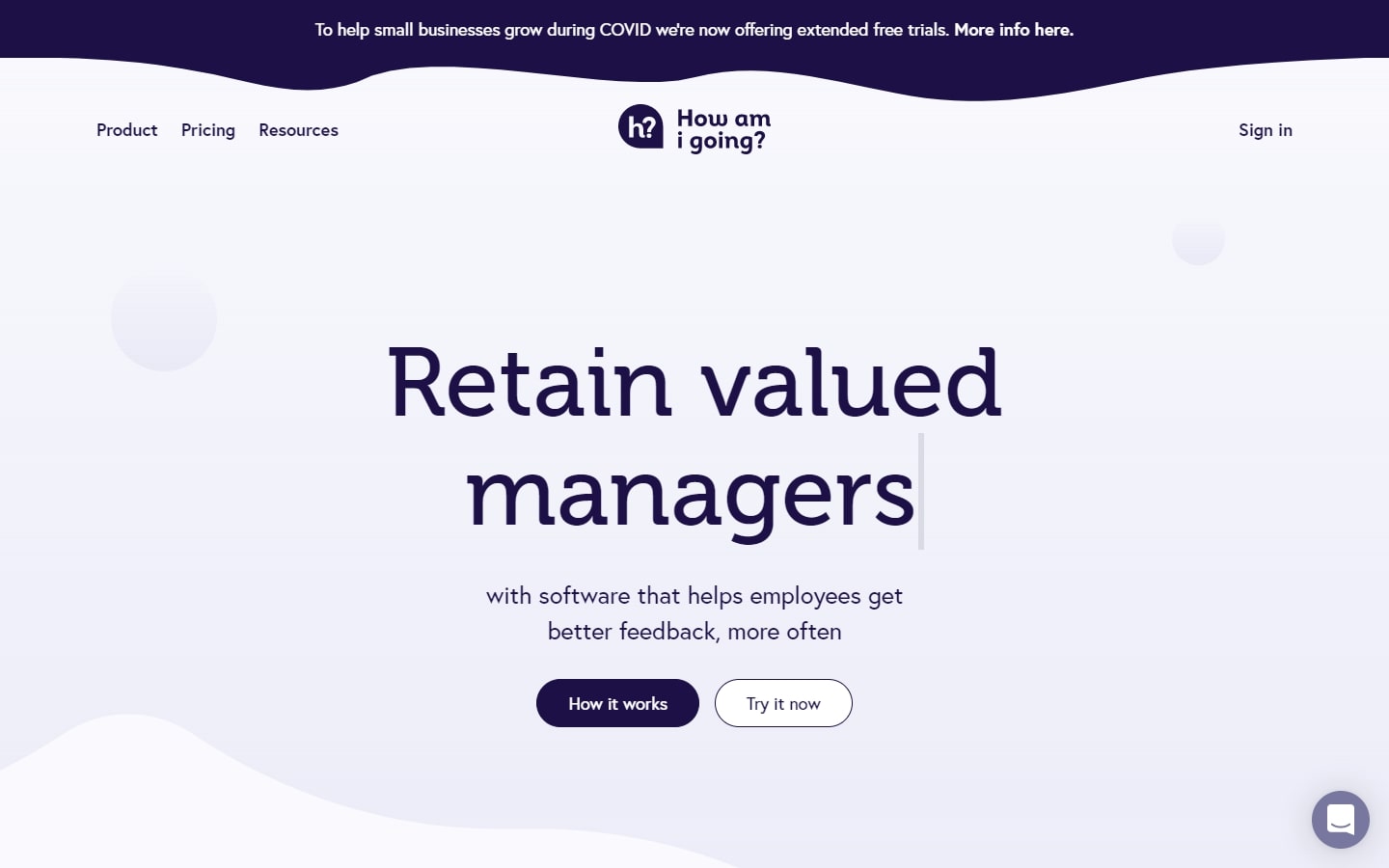
31. Howamigoing 豪瓦米
它的优势:颜色的一致性和最少的使用。自定义图形与波浪形和圆形设计元素和部分分隔符使本网站独一无二。本网站上的客户徽标和视频推荐是可信度的宝贵来源。

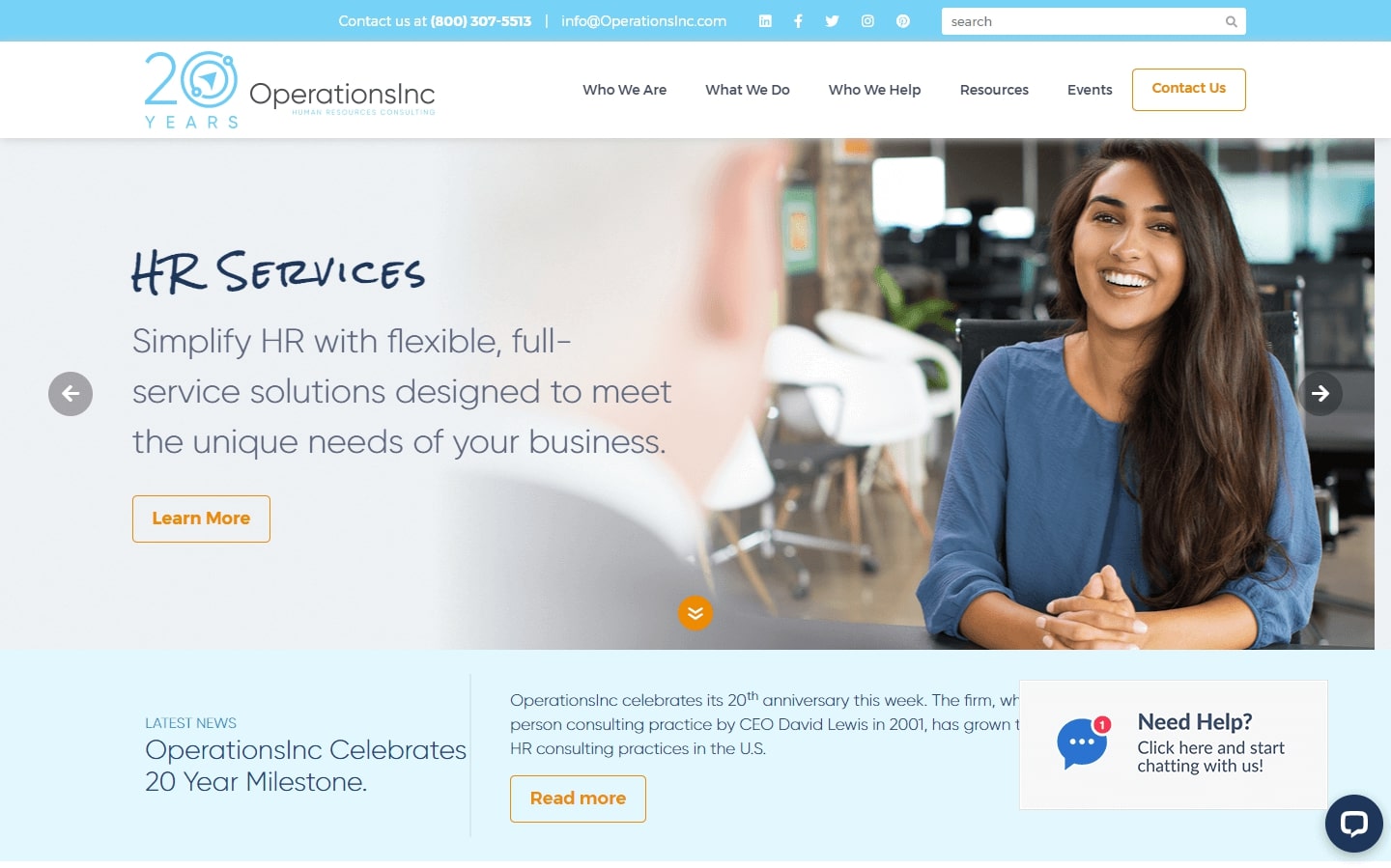
32. Operations Inc. 运营公司
它的优势:本网站上使用浅色和友好的字体提供了一种欢迎的基调,使服务看起来很可爱。使用了自定义图标,并且页面中间显示了联系人表单。

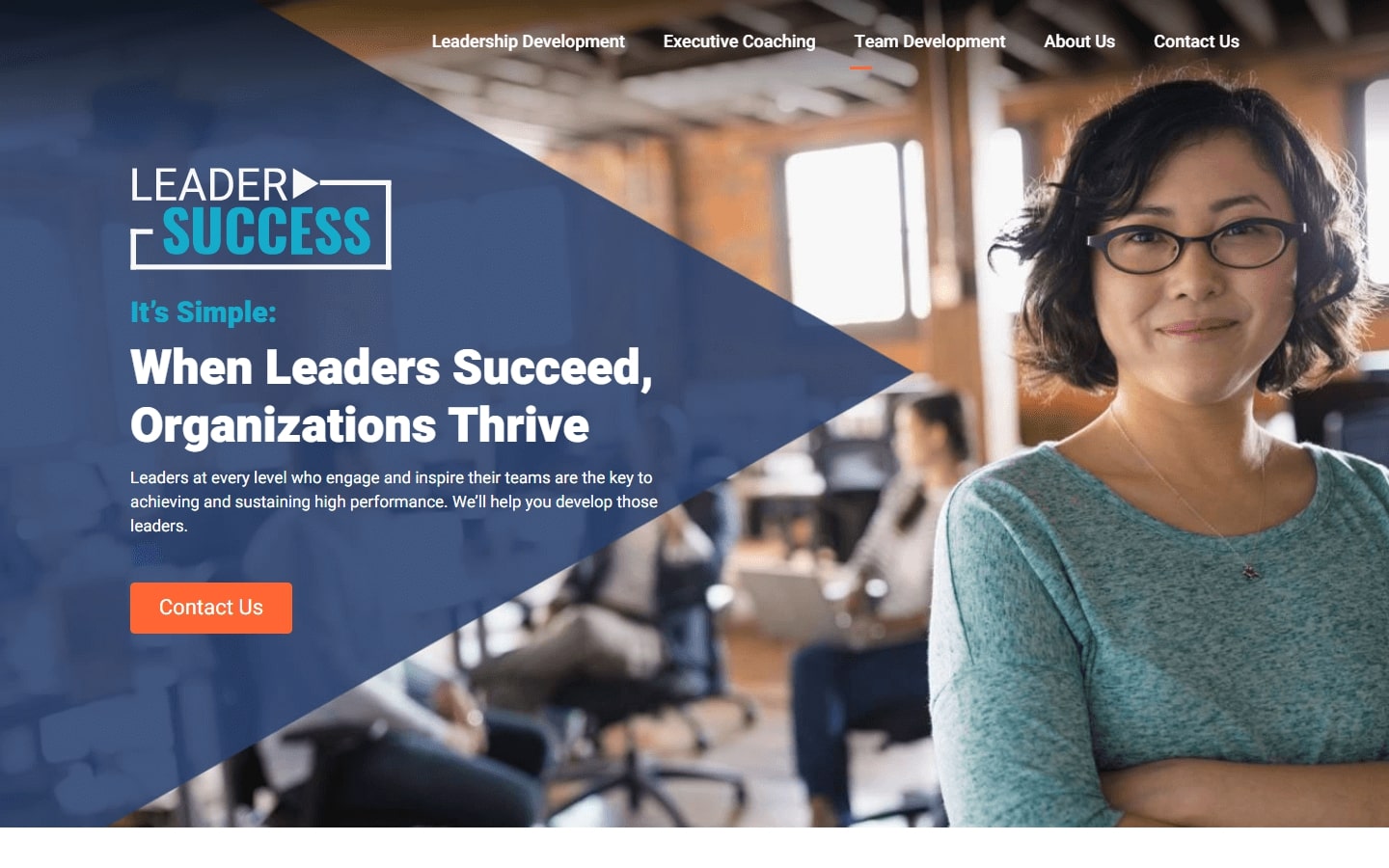
33. Leader Success 领导者的成功
它的优势:美丽的英雄部分。主页上有微笑的人的图片,鲜艳的彩色口音和自定义图标。可以立即识别每个页面上的号召性用语部分。

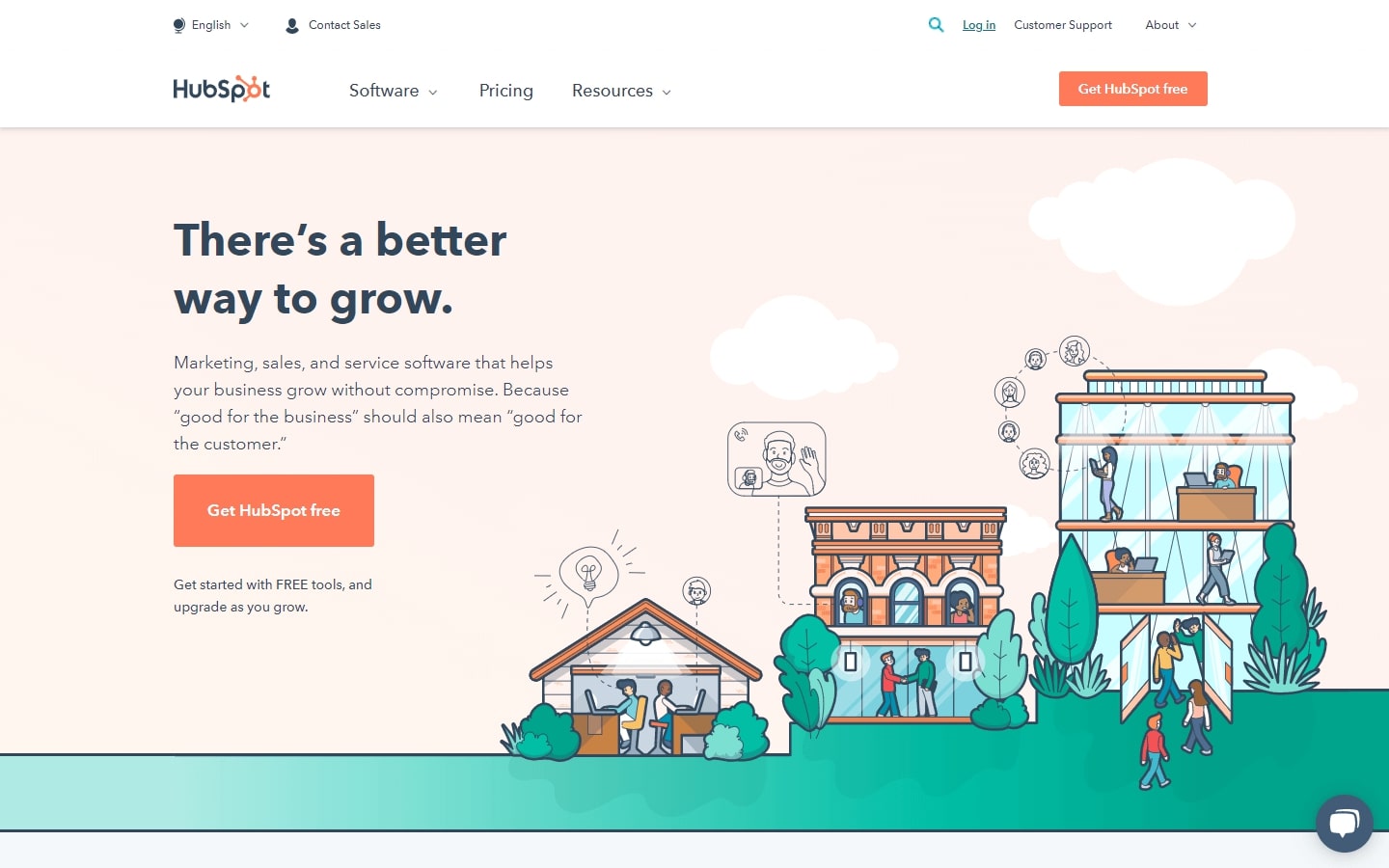
34. Hubspot
它的优势:即使在移动设备上,本网站的设计也是用户友好的。明确而具体的价值主张在英雄部分陈述。他们在使所有内容易于查找和阅读方面做得非常出色。

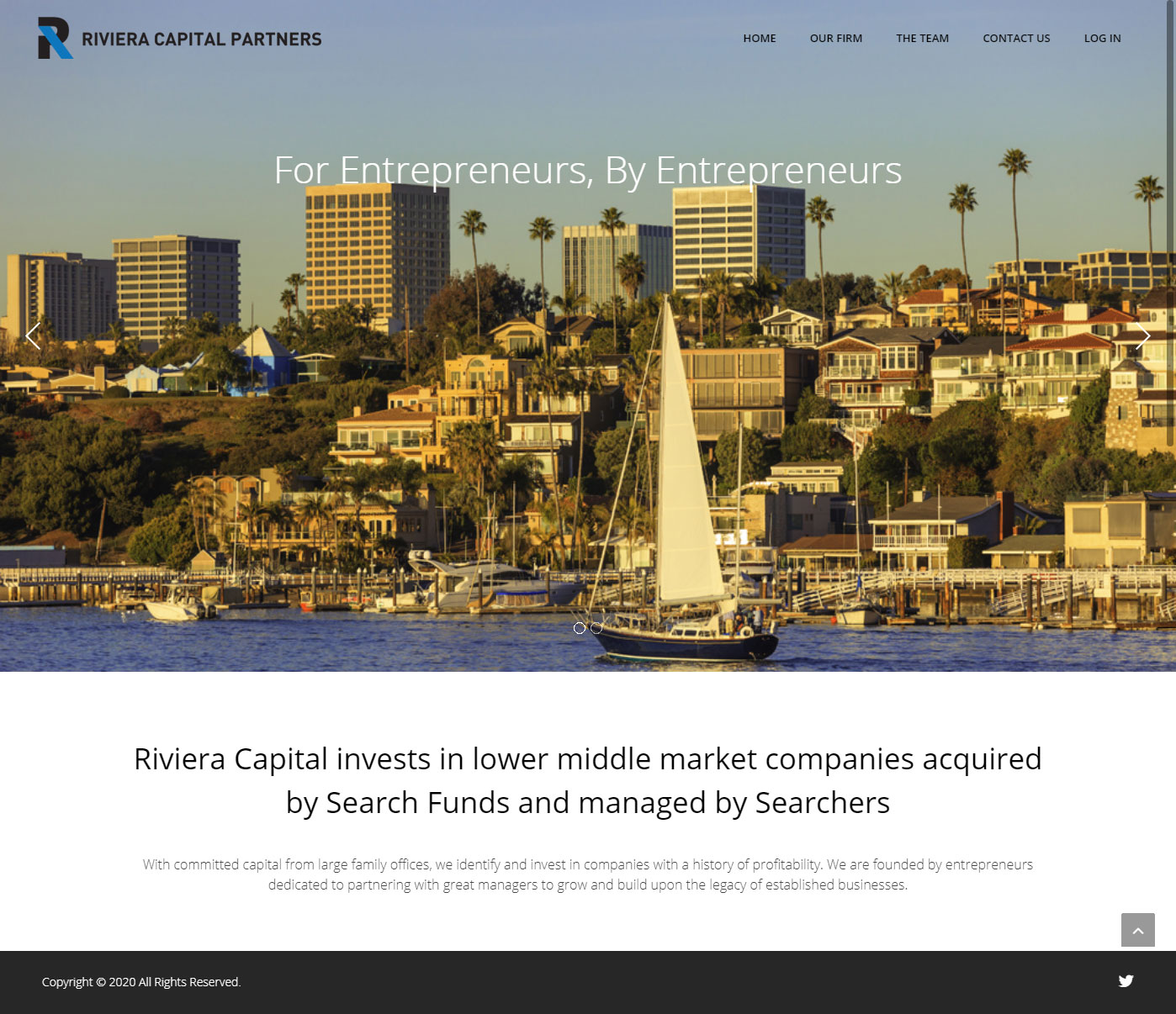
35. Riviera Capital 里维埃拉资本
它的优势:英雄视频的干净和专业实现保留了公司目的的可读性。在客户徽标中使用各种配色方案,具有最小部分背景的时尚字体,与它们形成了鲜明的对比。

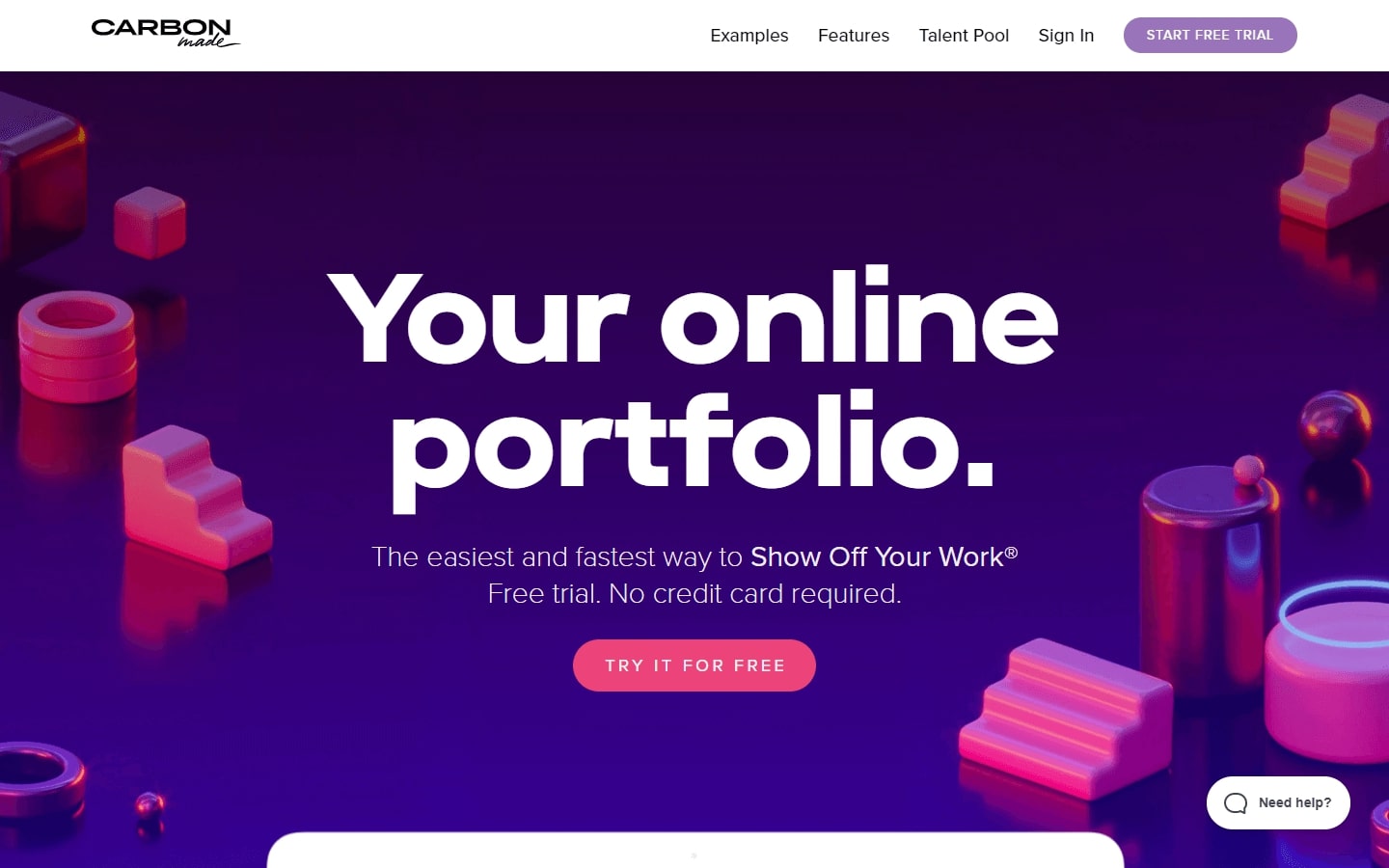
36. Carbon Made 碳制造
它的优势:该网站使用大标题字体,具有鲜艳而时尚的色彩。3D元素始终如一地使用,对齐始终是完美的,并且客户的推荐以各种格式和设计散布在各处。

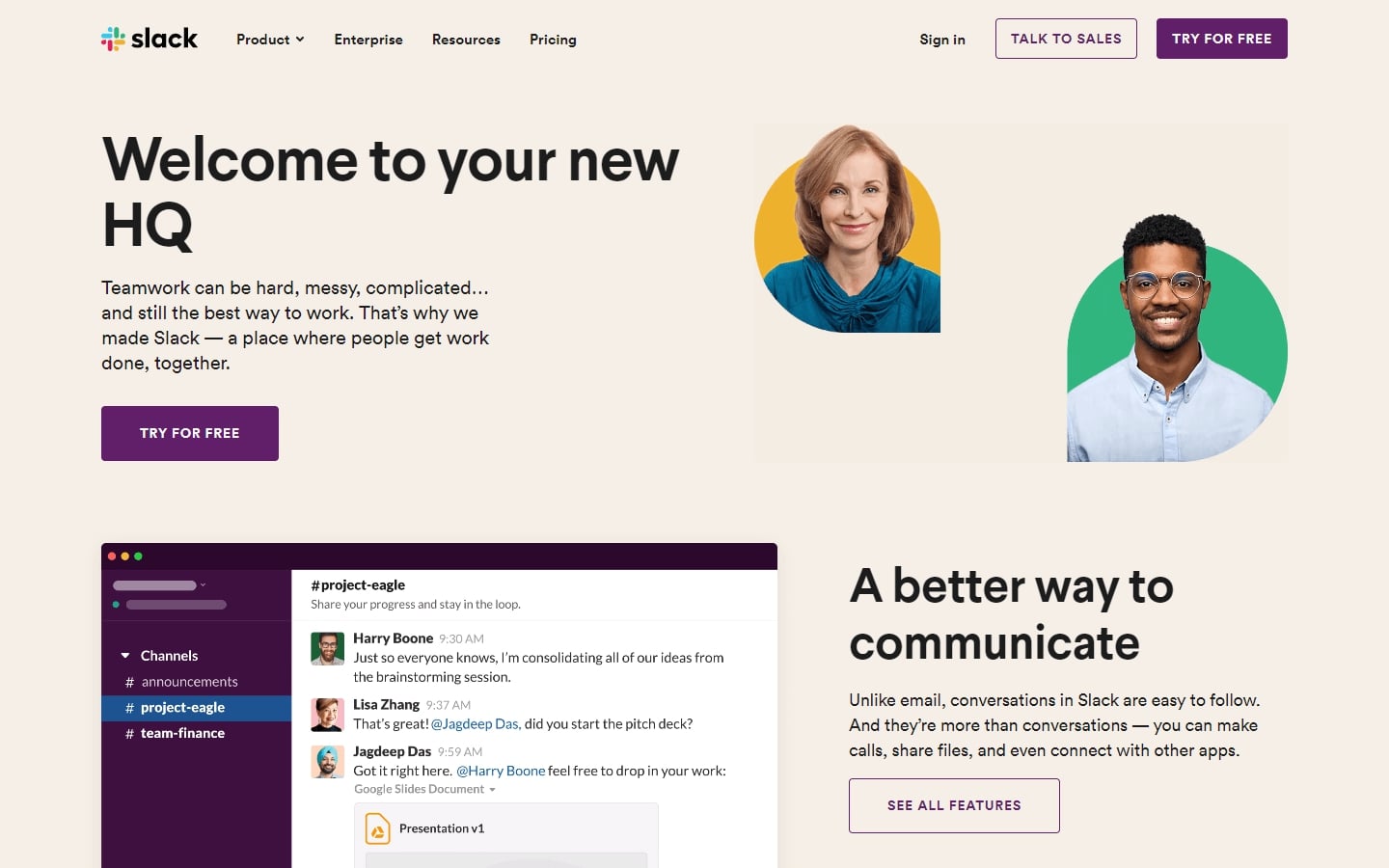
37. Slack 松弛
它的优势:这个B2B网站具有动画图形,大标题和颜色的凝聚力使用。这个网站中的不同页面制作精美。深入的客户故事会在主页上突出显示,并带有相应的唯一页面。

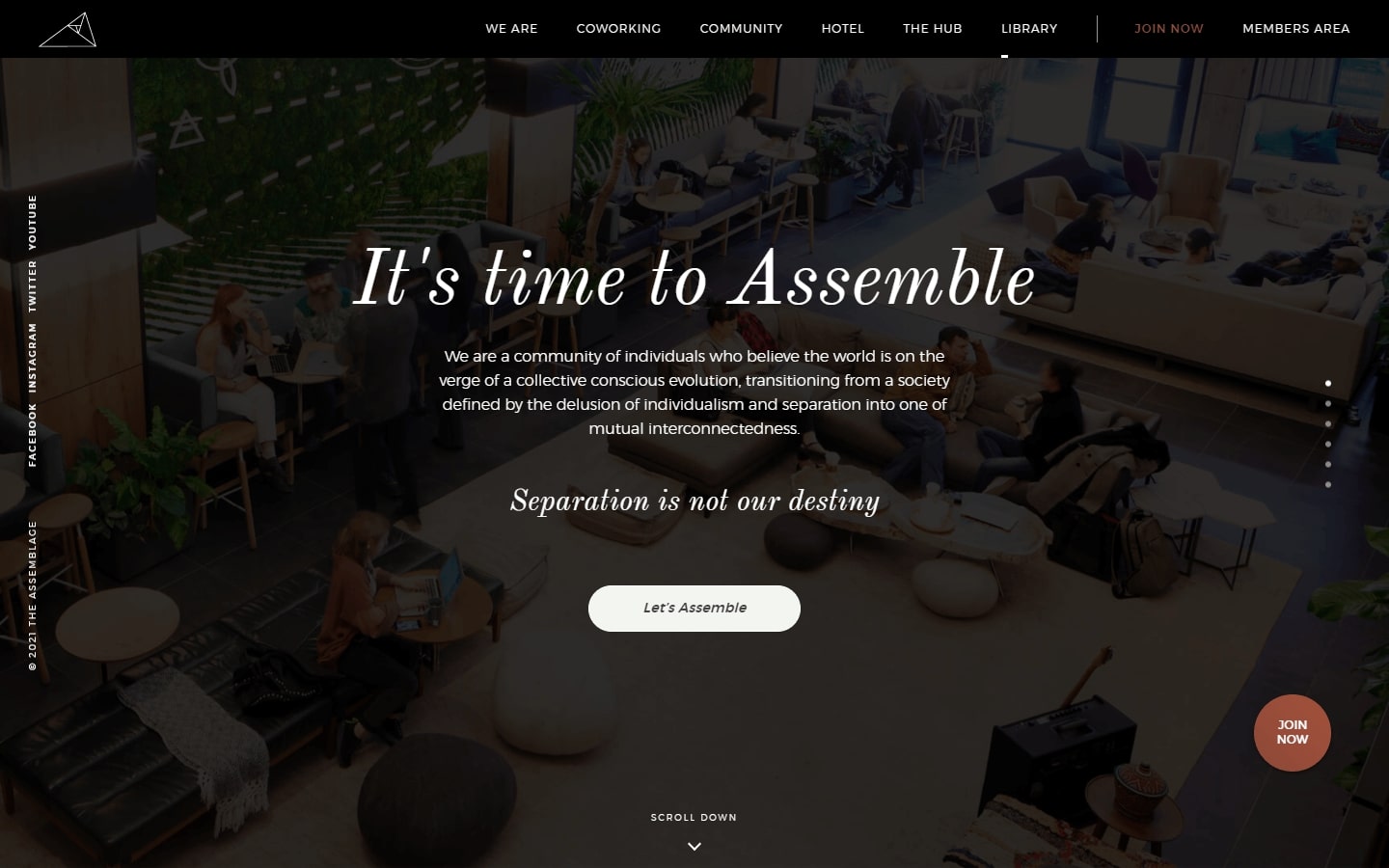
38. The Assemblage 集合
它的优势:主页包括整页过渡,背景中有微妙的动画。大照片和时尚字体的使用鼓励游客滚动浏览。内页也是独特且功能强大的。

39. Iconosquare 圣像广场
它的优势:B2B网页设计的一个很好的例子,在英雄部分使用特定而强大的价值主张。具有自由流动内容的主页,其特征在于部分之间的形状。由于粘性导航,定价计划页面始终可以访问。
![]()
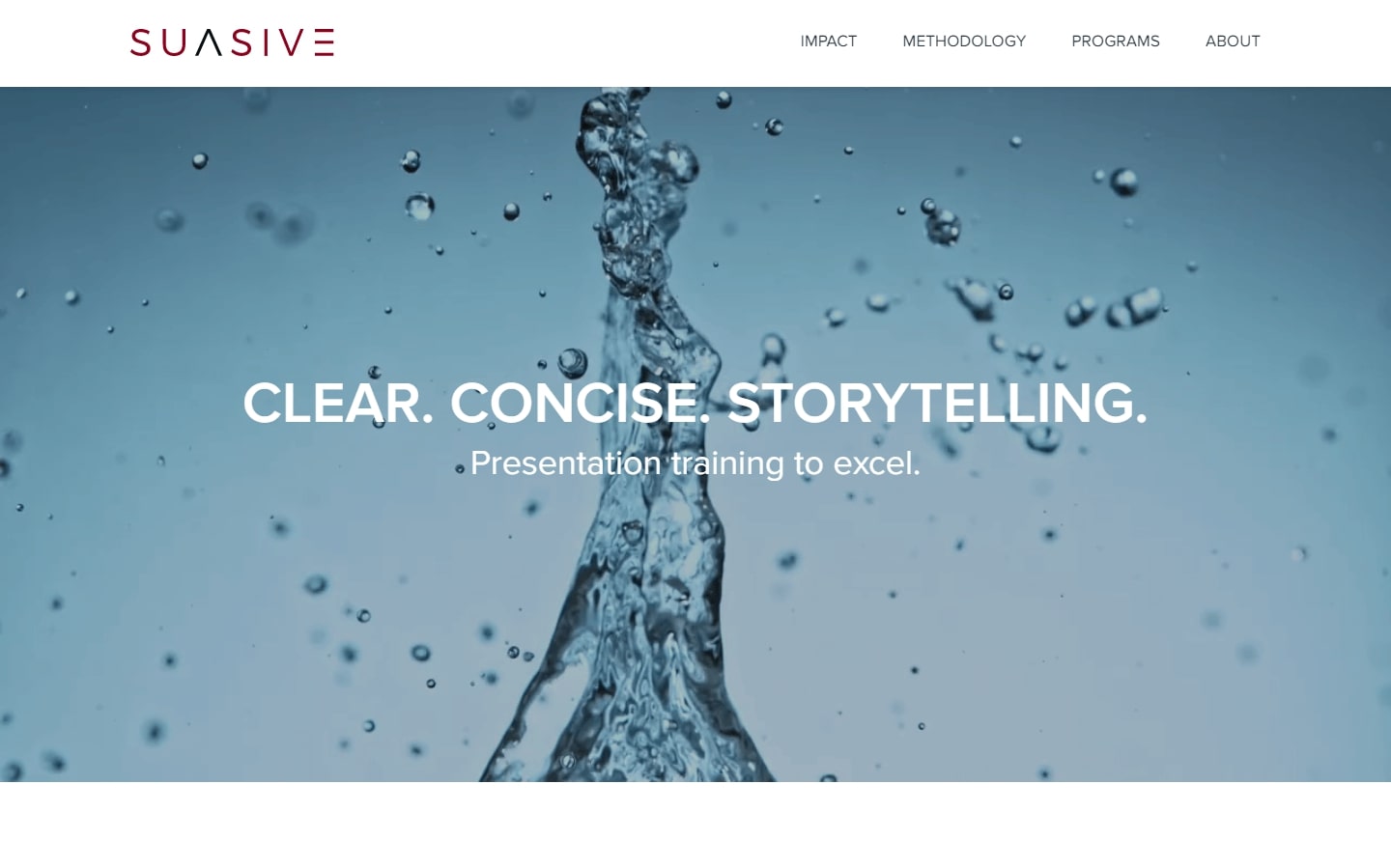
40. Suasive
它的优势:该网站保持干净和简约的设计。简单且始终可见的标题使其用户友好。将颜色与鼠标悬停效果的一致使用也很有帮助,干净完整的页脚部分也是如此。

结论
如果您有B2B 业务,重要的是要记住,您的网站应该主要作为内容营销最有用的工具之一。您将能够产生潜在客户,覆盖目标受众,并与其他企业竞争。凭借高性能和当前的最佳SEO实践(搜索引擎优化),您的新网站可以成为您所有业务目标成功的关键。
如果您正在从头开始构建B2B 网站,我可以帮您的公司进行B2B网页设计,欢迎联系我。